Embedding LinkedIn posts on a website isn’t as complicated at it may seem. There are two main ways to add a LinkedIn feed to a website:
- Embedding natively using LinkedIn – not recommended
- Embedding using a social media aggregator – recommended
I’ll be walking you step by step through each method, so you can display LinkedIn posts on your website and build trust with social proof.
Method 1: Embed LinkedIn posts natively
1. Go to any company or personal profile, which is publicly visible, and navigate to the post you want to embed. I’ll take Semrush for example.

2. Click on the three-dot icon at the top right corner of the post.

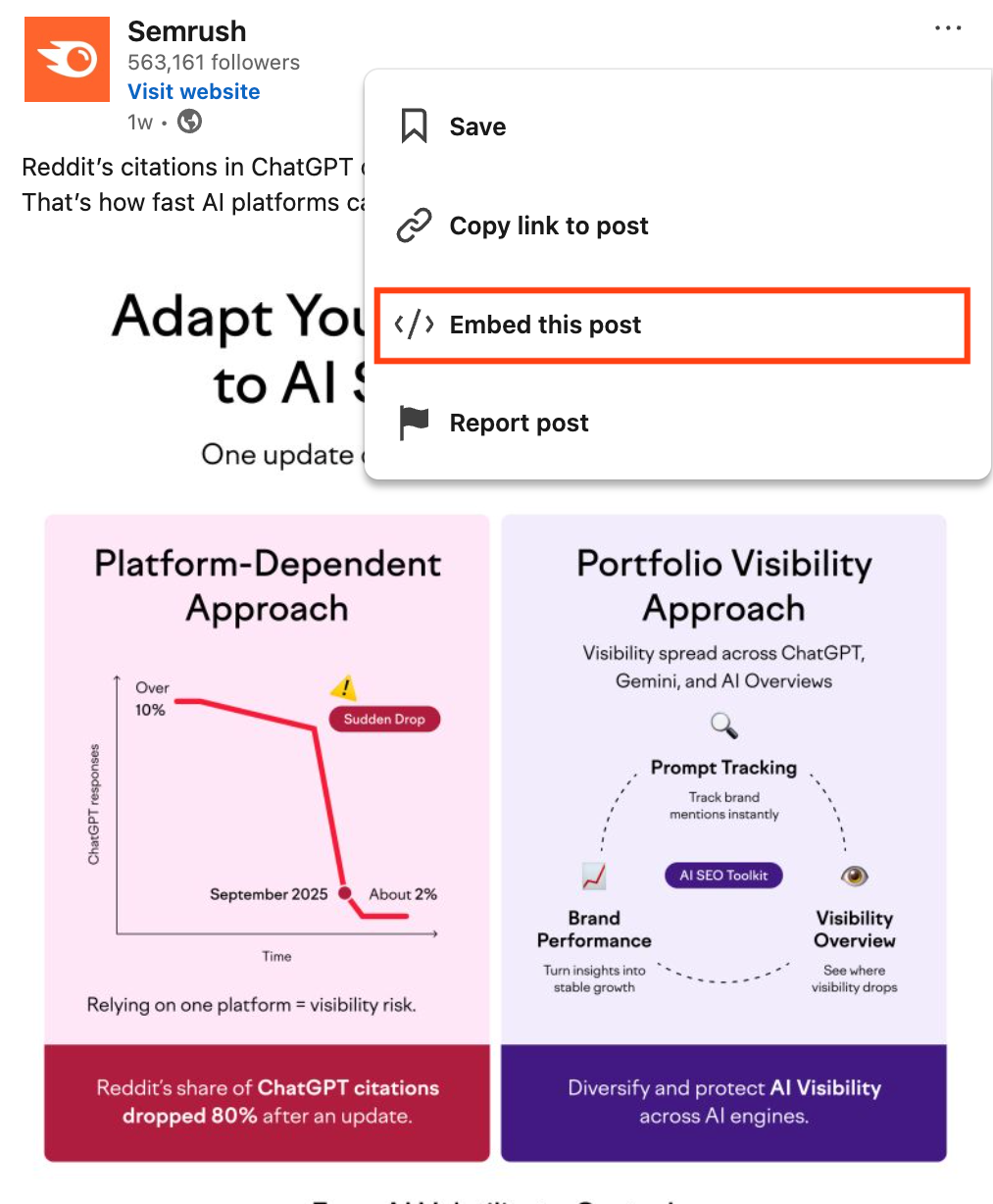
3. Click “Embed this post.”

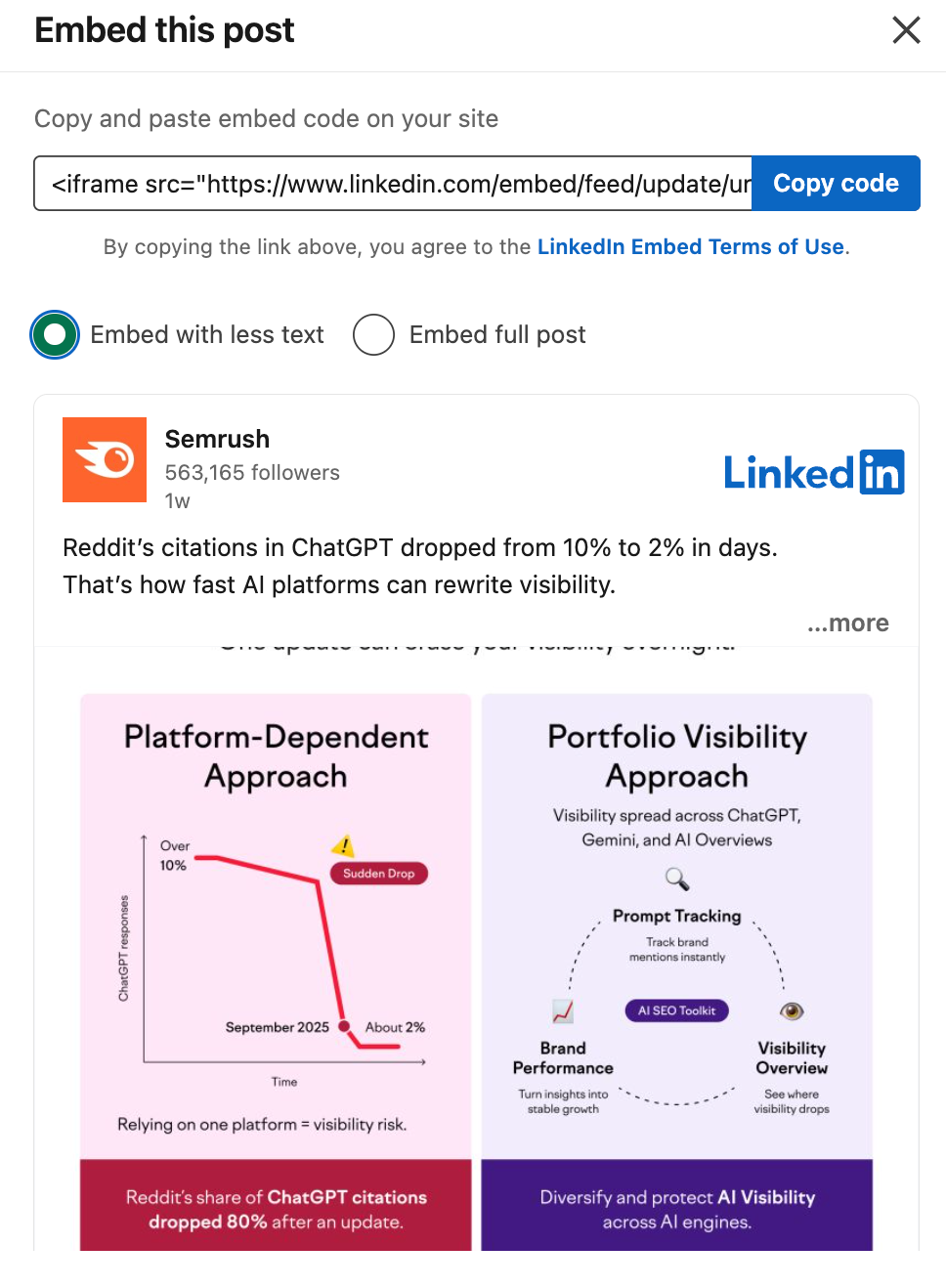
4. LinkedIn provides two embed codes: one displays a shortened version of the post, while the other embeds the full post. Copy your preferred code and simply paste it wherever you want to display LinkedIn posts on the web page. The same process will apply to video-based posts and articles.

Although this is a simple process that anyone can follow, LinkedIn’s native embedding has some concerning limitations:
- You can only embed one post at a time: If you want to display an entire feed, you’ll need to manually repeat the embedding process for each post.
- New posts are not updated automatically: Your embedded feed won’t refresh on its own – you must manually update it every time a new post is published.
- Limited customization options: You can’t style the embedded feed or make it match your brand’s design.
Hence, it is not recommended to embed a LinkedIn feed natively. To display a dynamic LinkedIn feed that showcases multiple posts at once and allows for customization, you’ll need a dedicated social media aggregator tool like Juicer.io.
Method 2: Use a social media aggregator
A social media aggregator is a tool that collects and displays content from multiple social media platforms in one place. These tools provide customization, automatic updates, and content moderation – features you don’t get with native embedding.
I’ll walk you through the process using Juicer.io, a platform trusted by over 200,000 users worldwide.
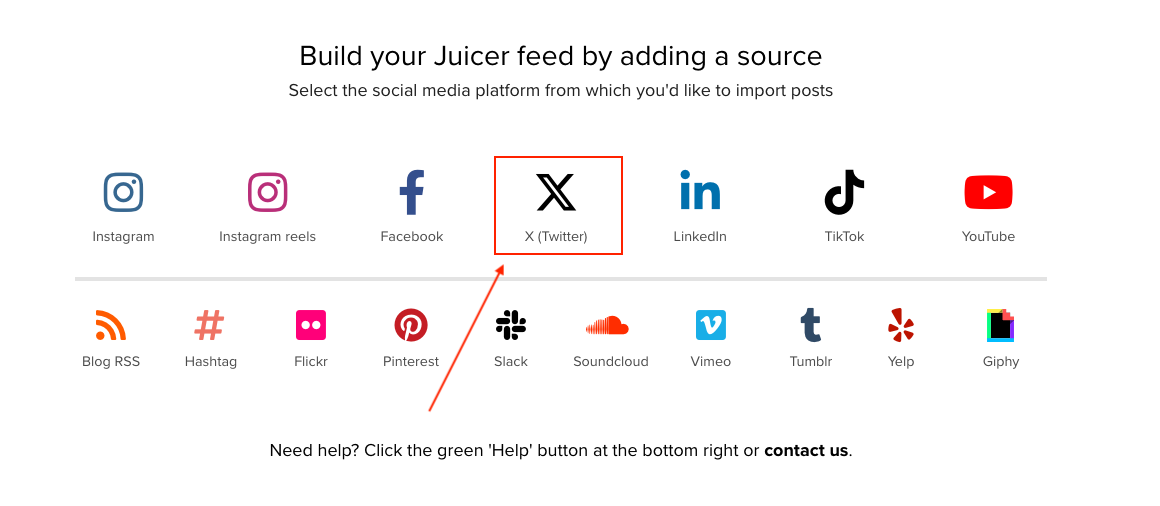
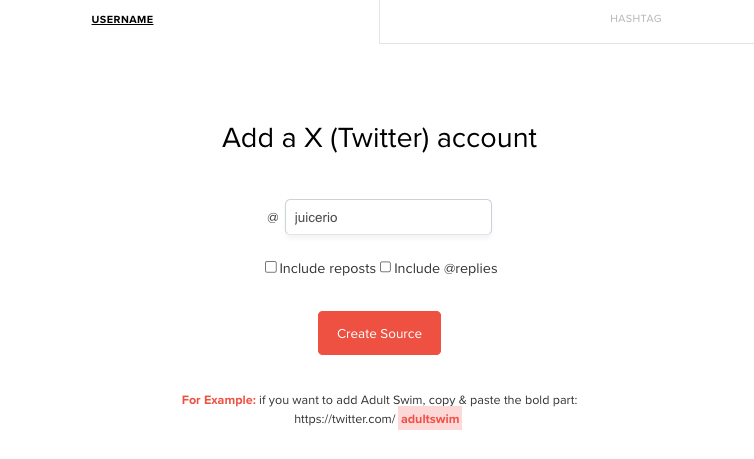
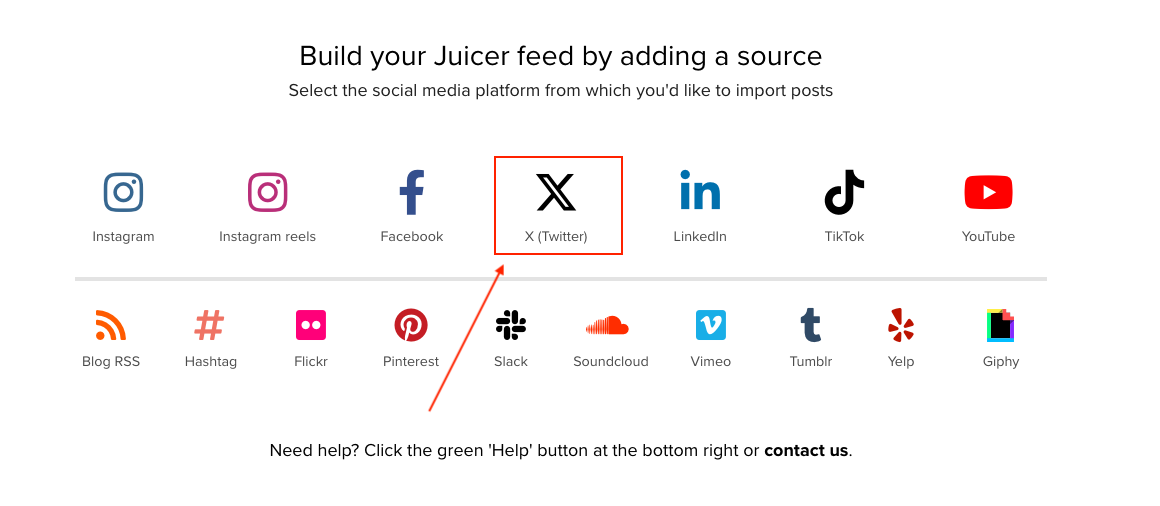
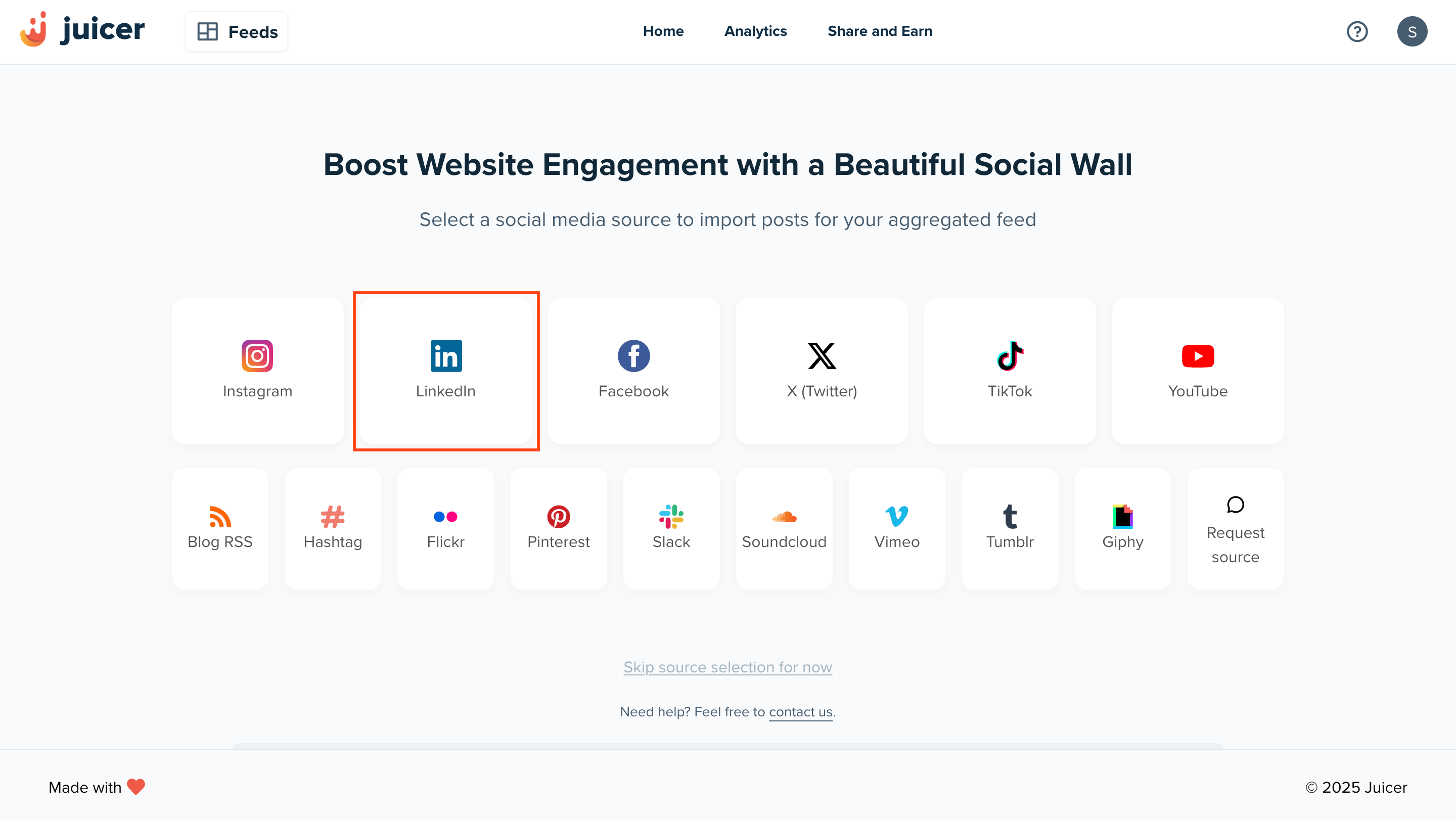
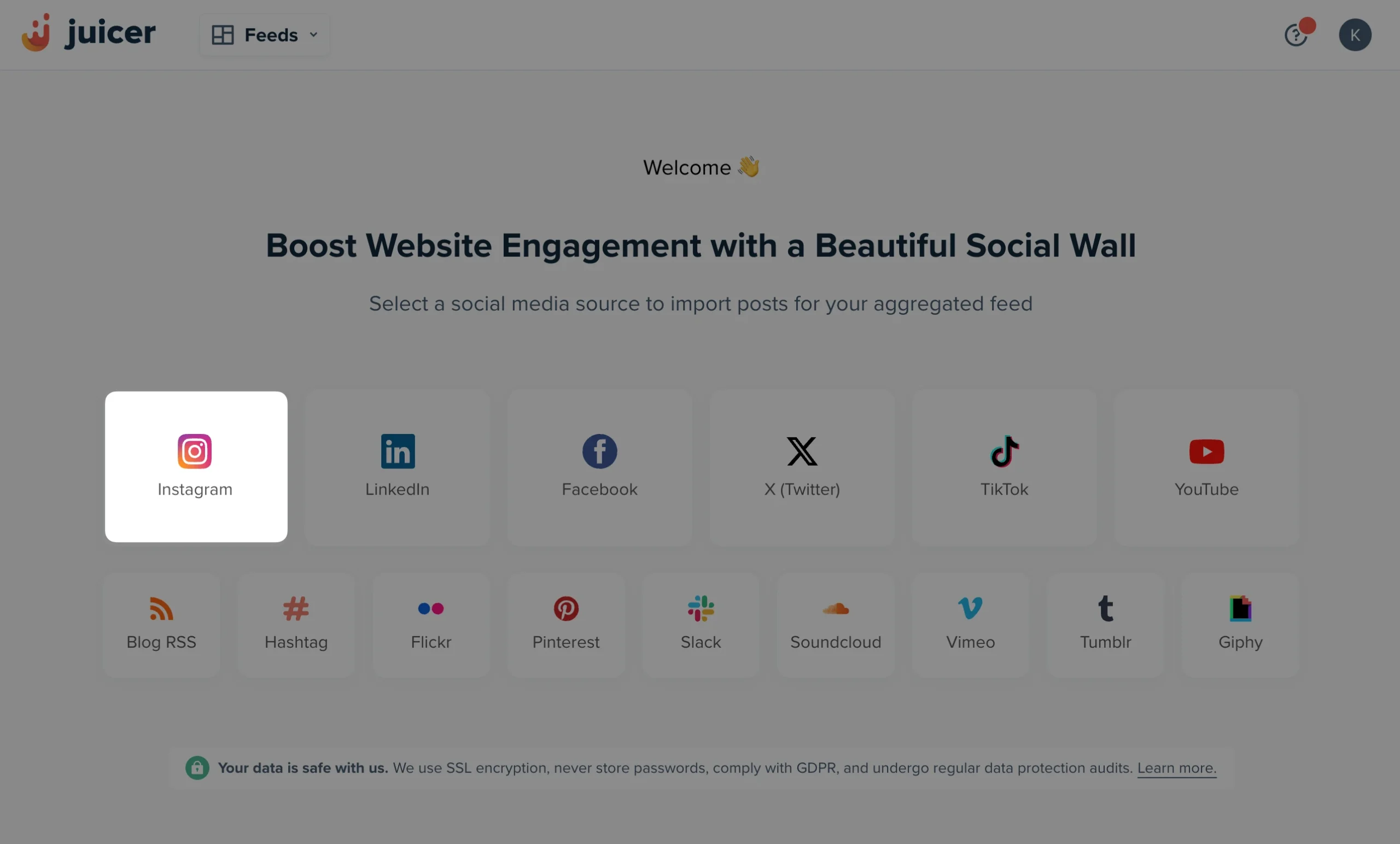
- Create a free account on Juicer.io and select LinkedIn as the social media source.

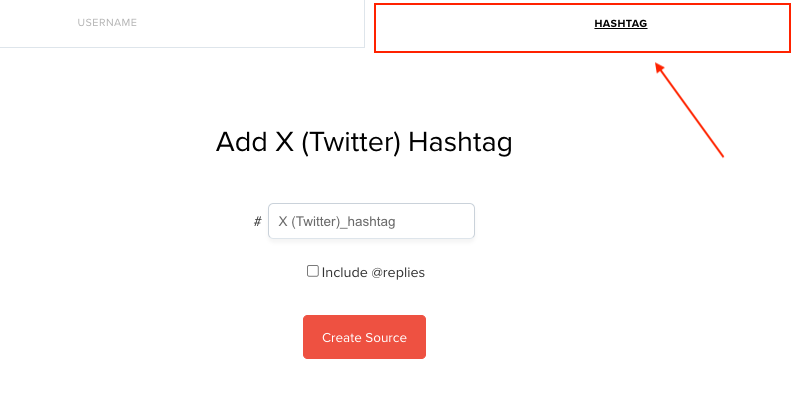
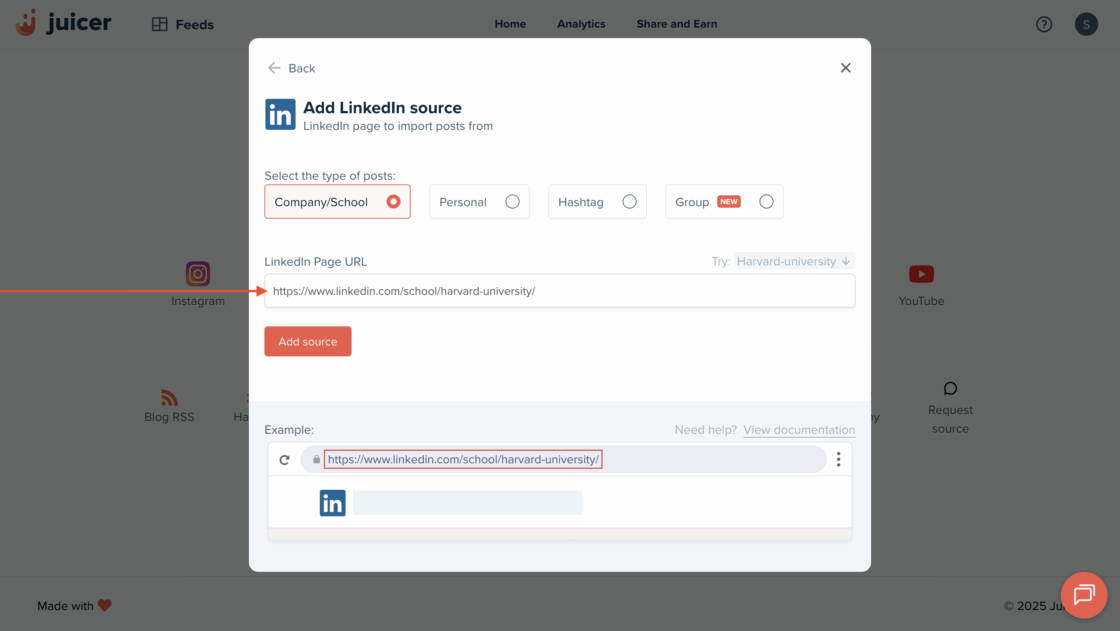
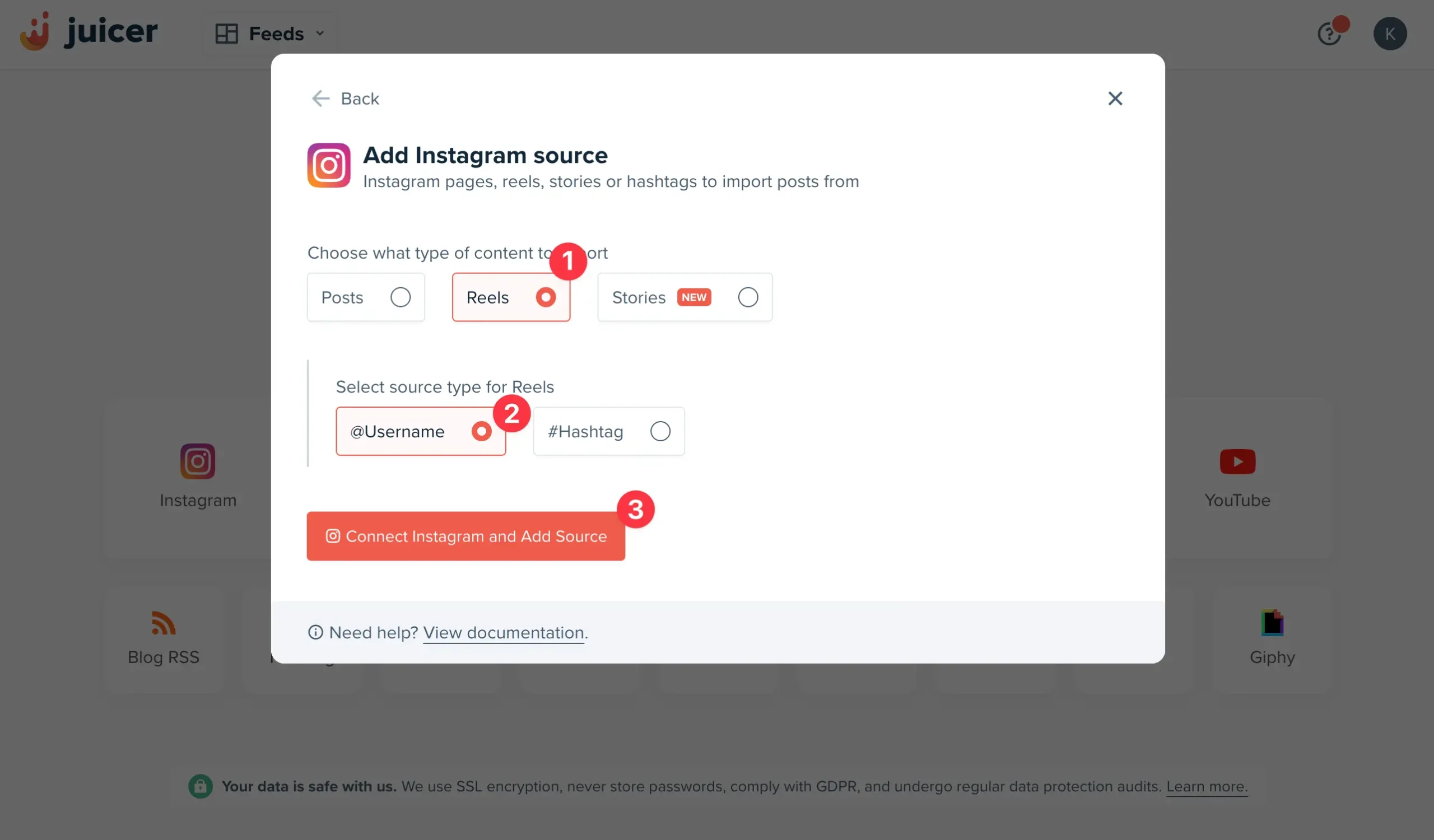
- Choose the type of LinkedIn source you want to embed: Company/School (requires a full page URL to embed LinkedIn company feed), Personal (requires a profile name to to embed LinkedIn profile feed), Hashtag (requires the hashtag only), or Group (requires Group URL).
I’ve added Harvard University’s full page URL as an example.

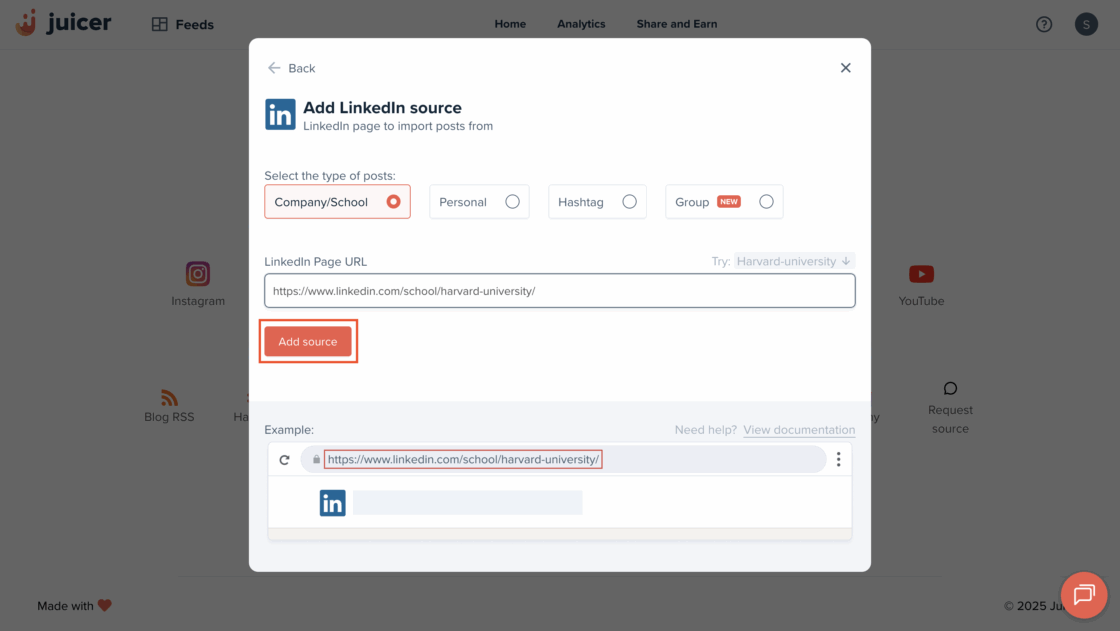
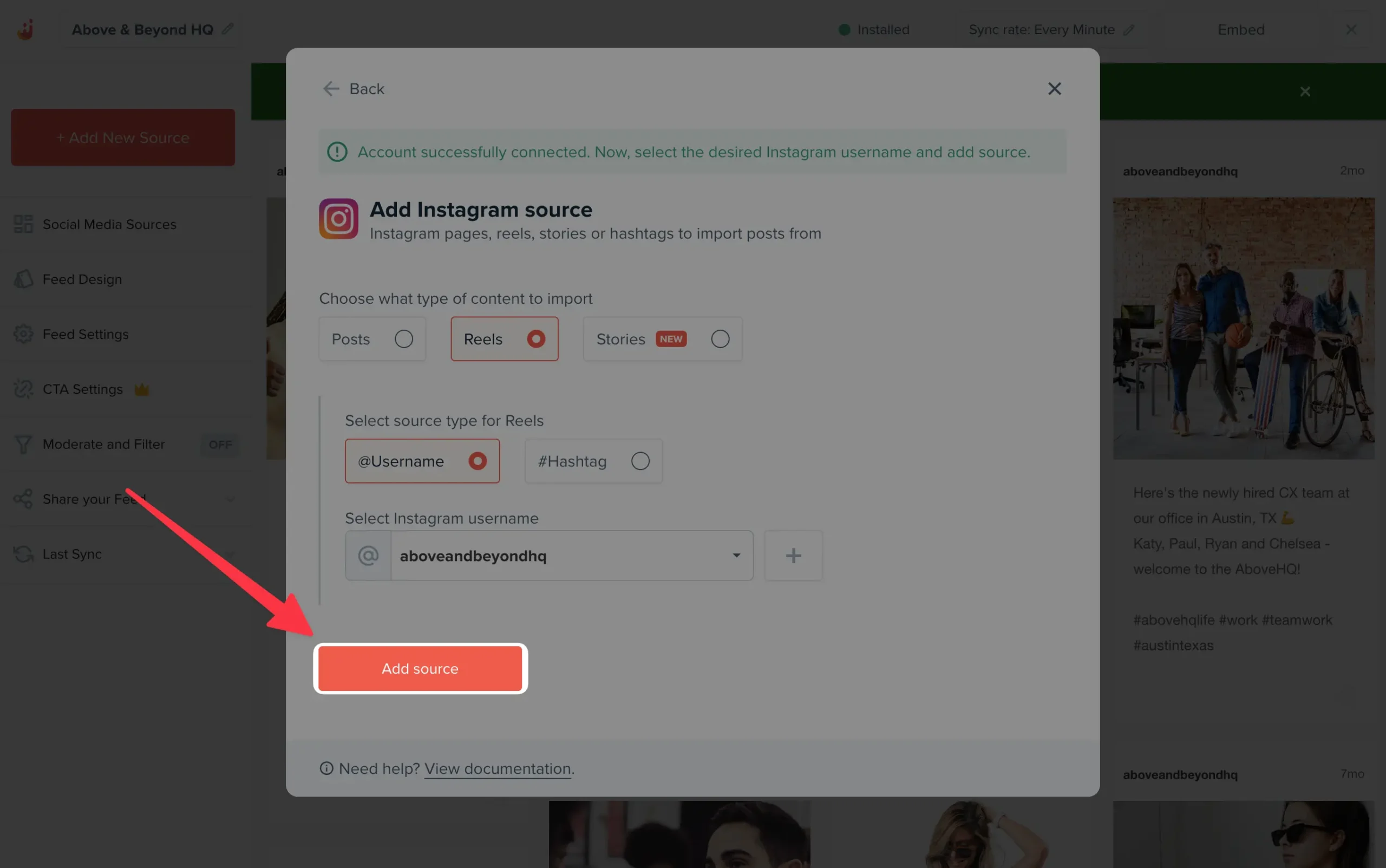
- Click on the “Add source” button.

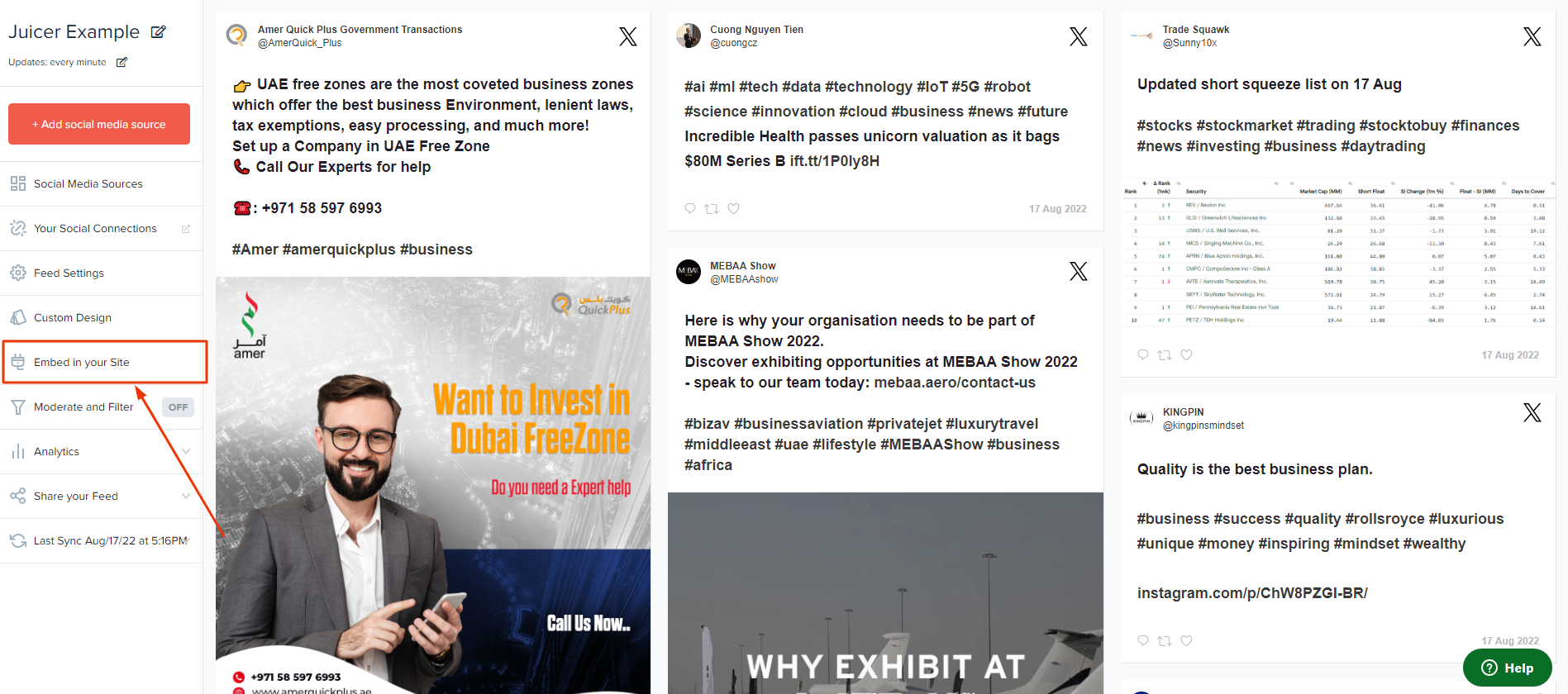
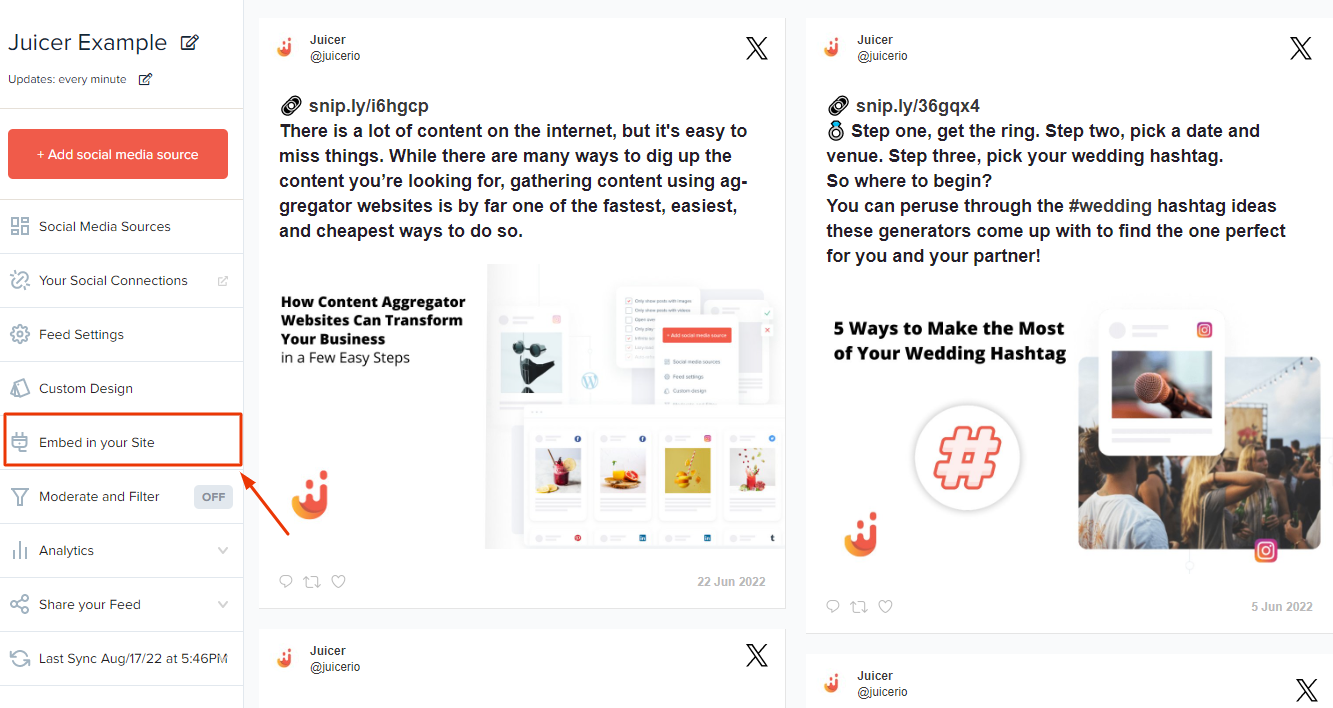
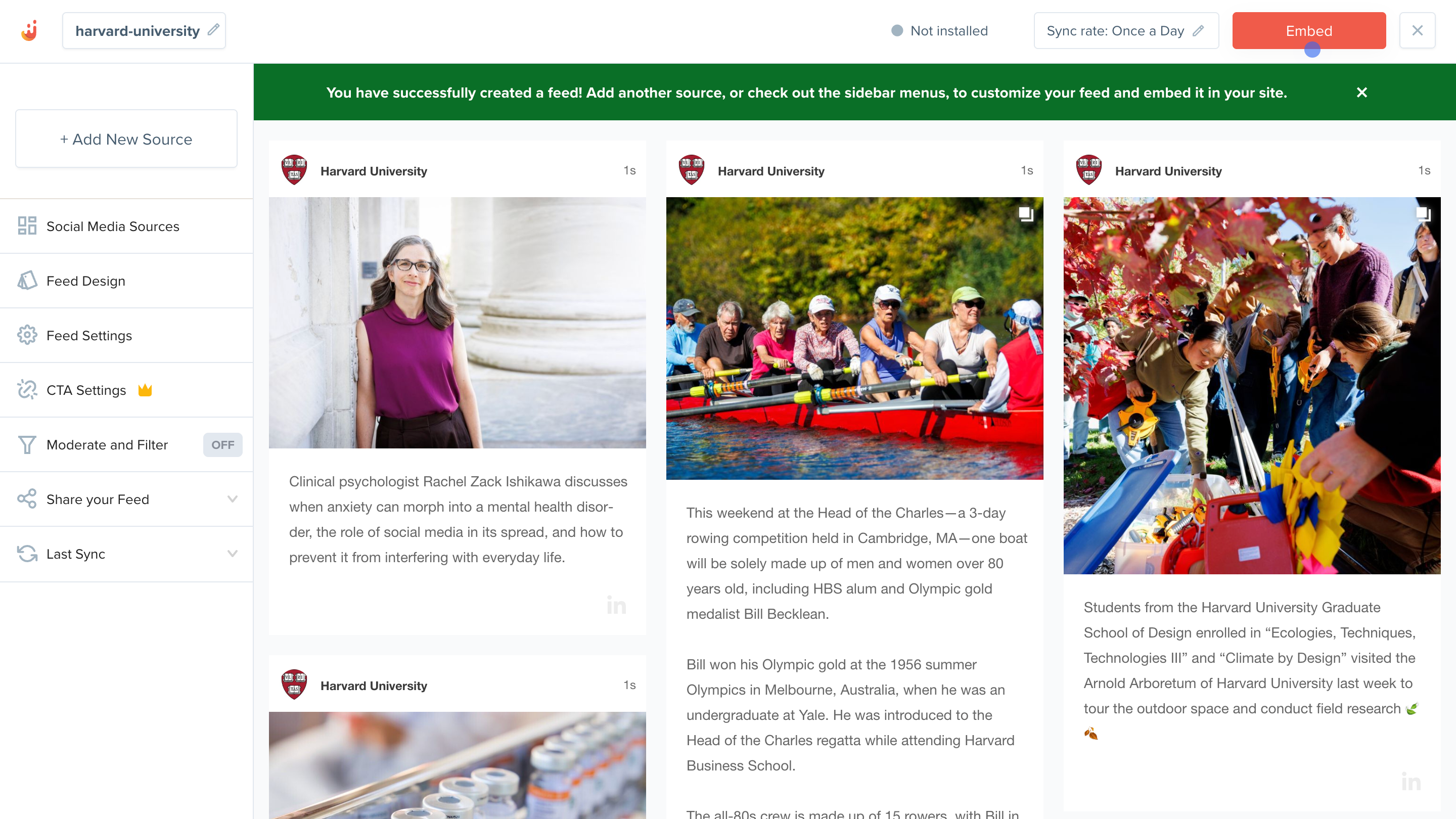
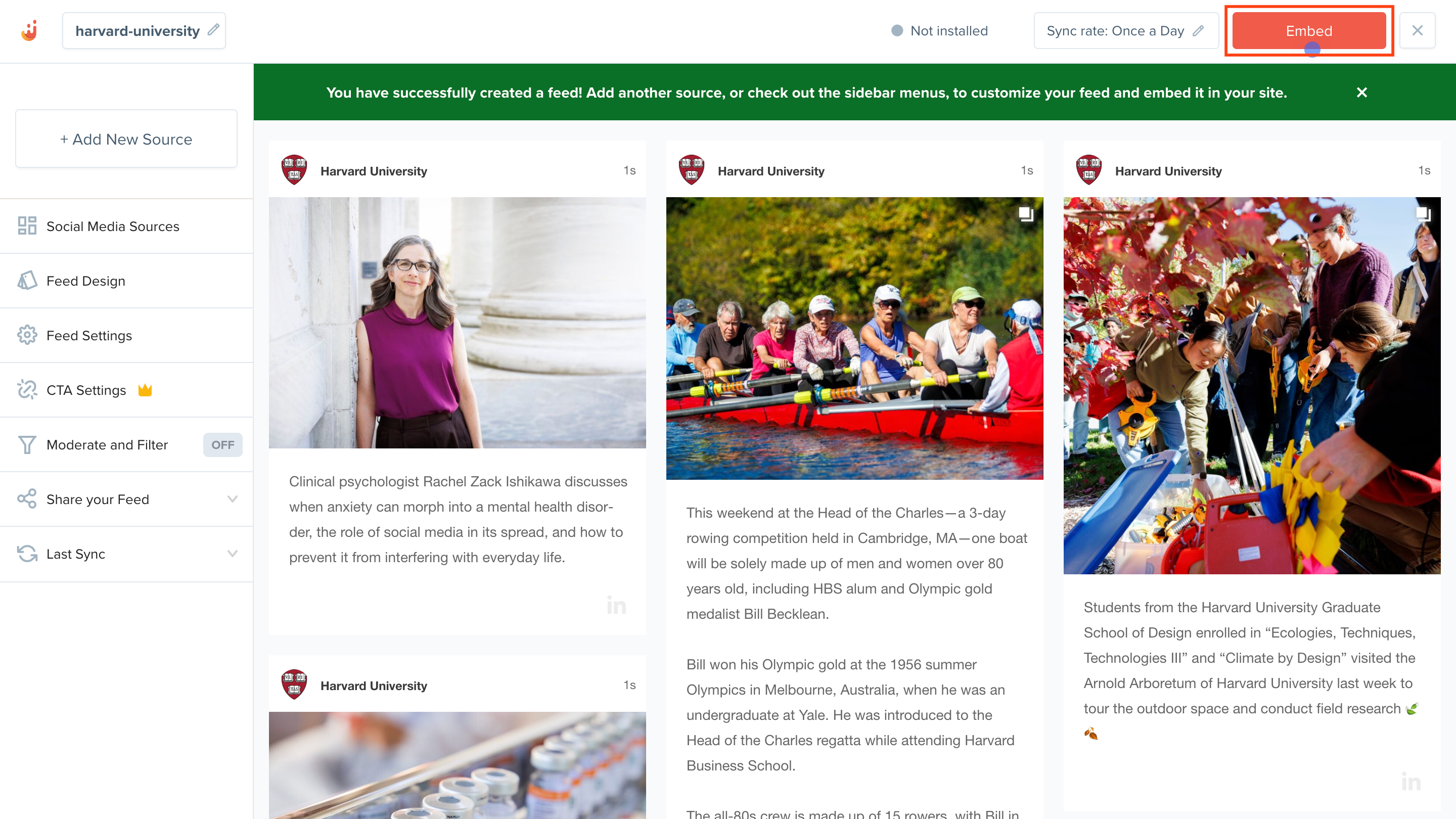
- You will be redirected to the Juicer.io dashboard with the LinkedIn feed displayed.

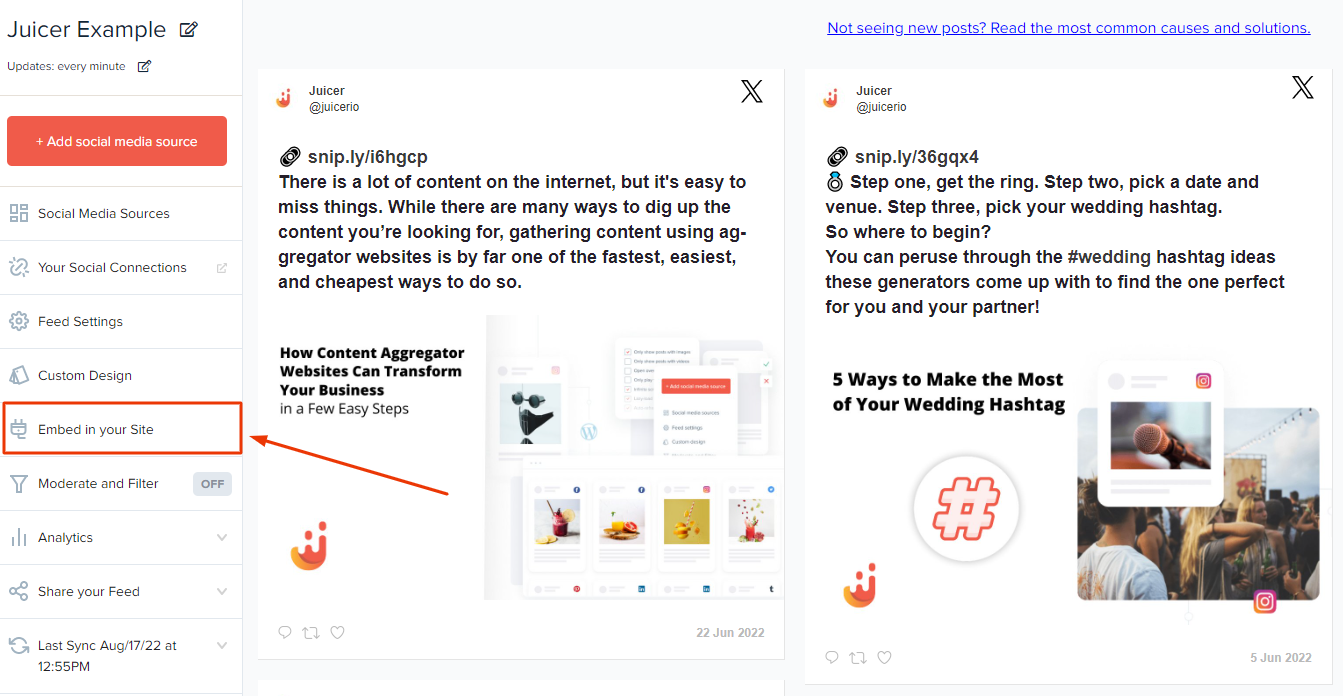
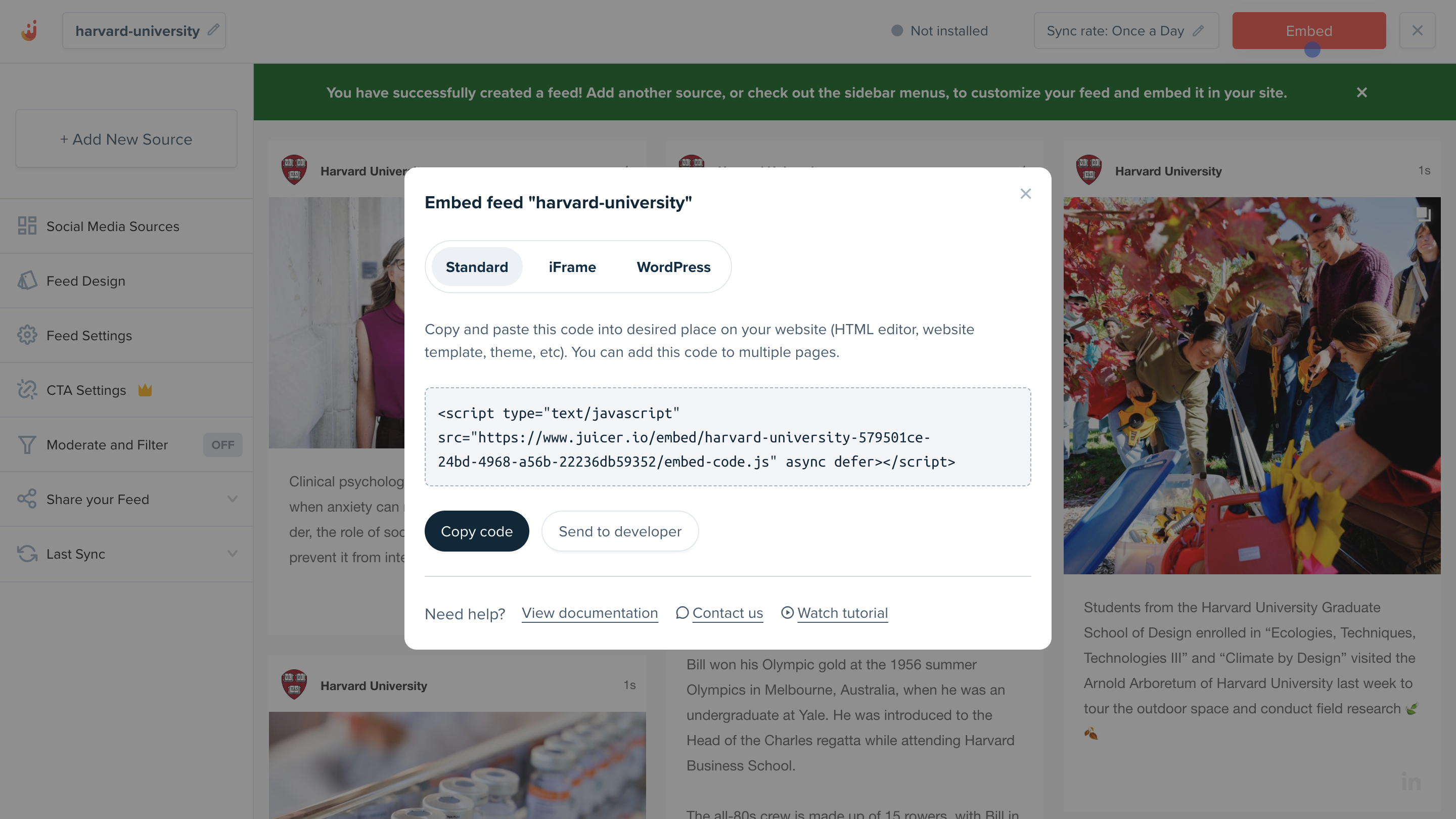
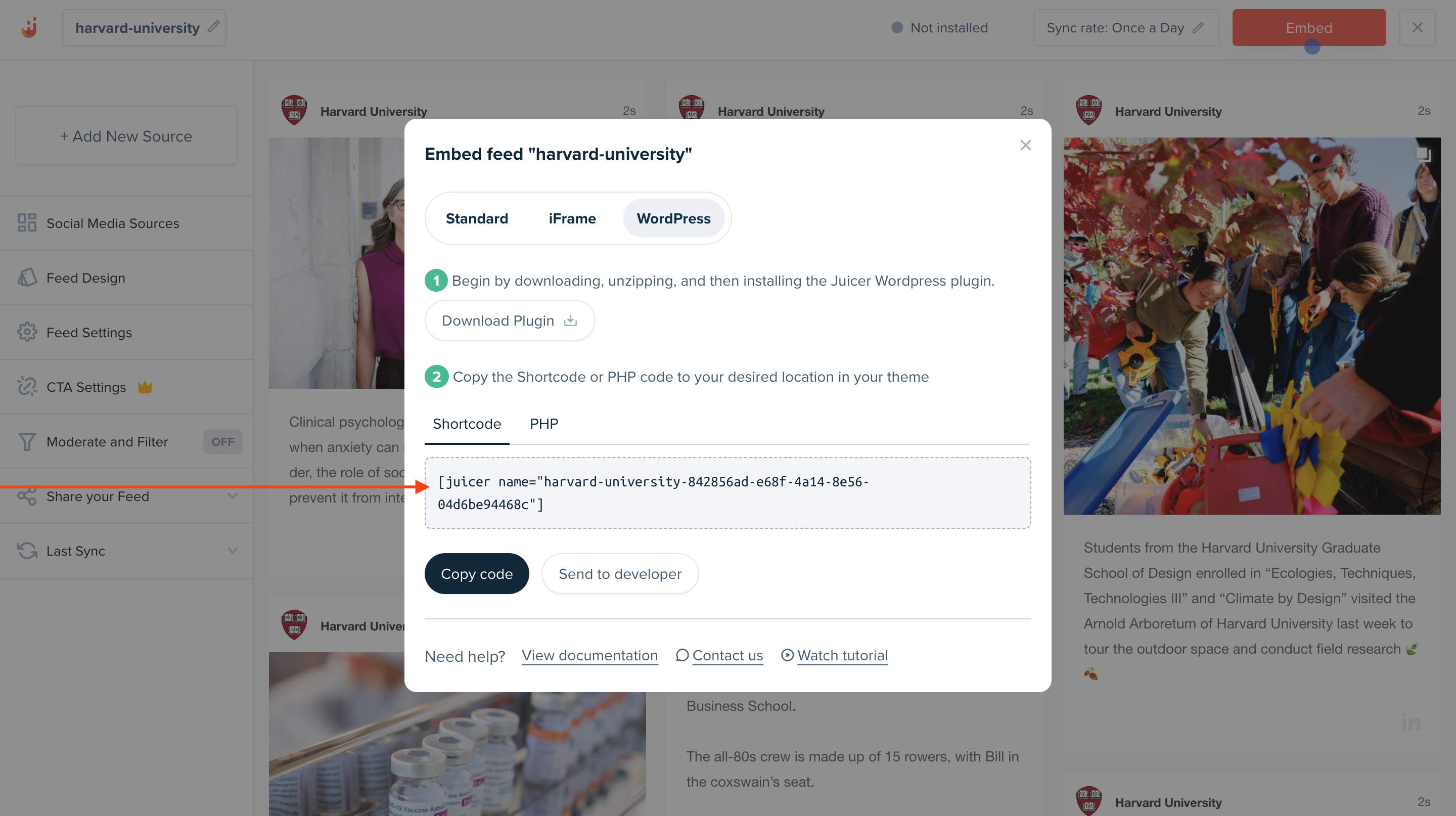
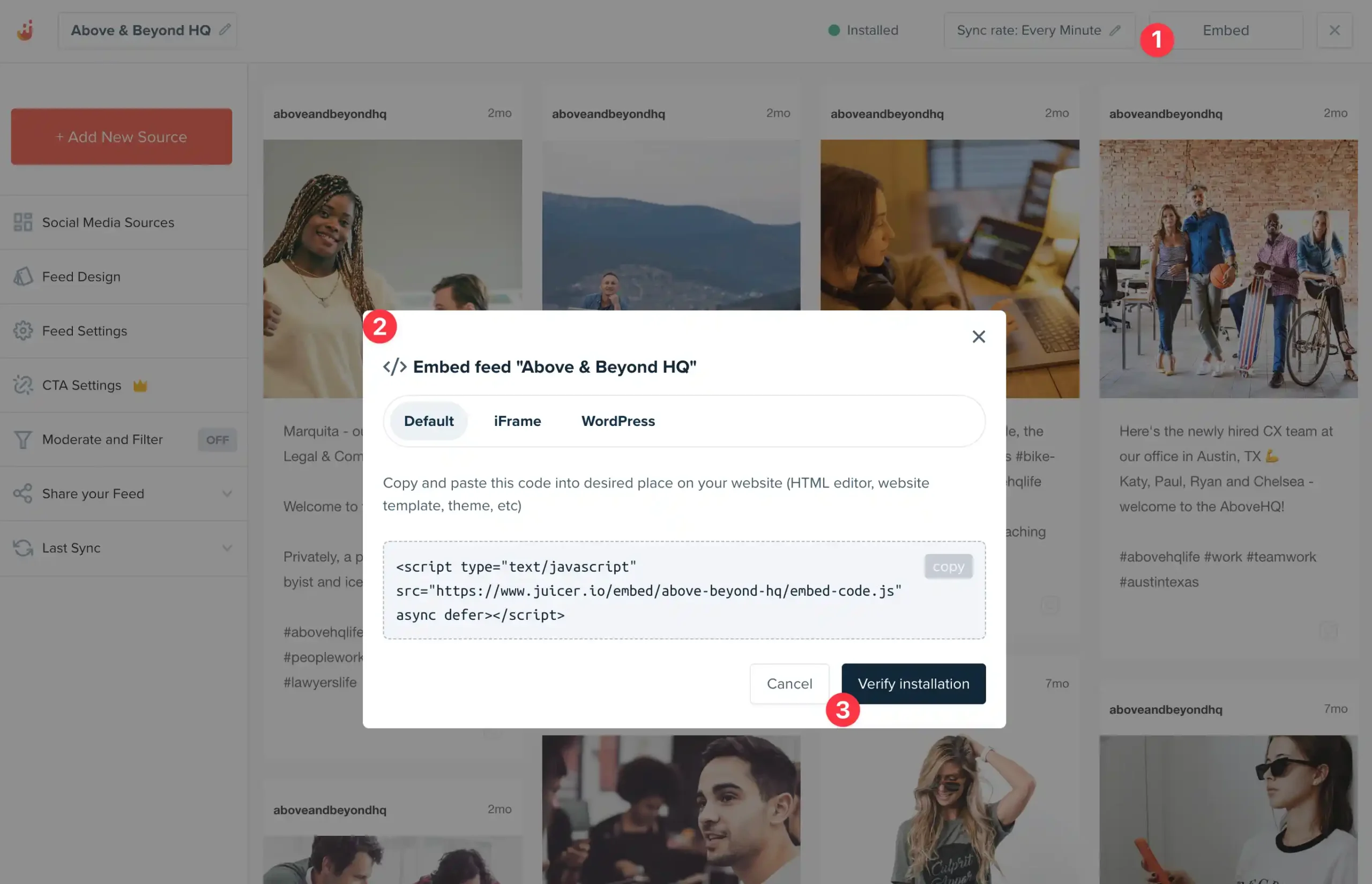
- Click the “Embed” button in the top right to get the code for displaying the feed into your website.

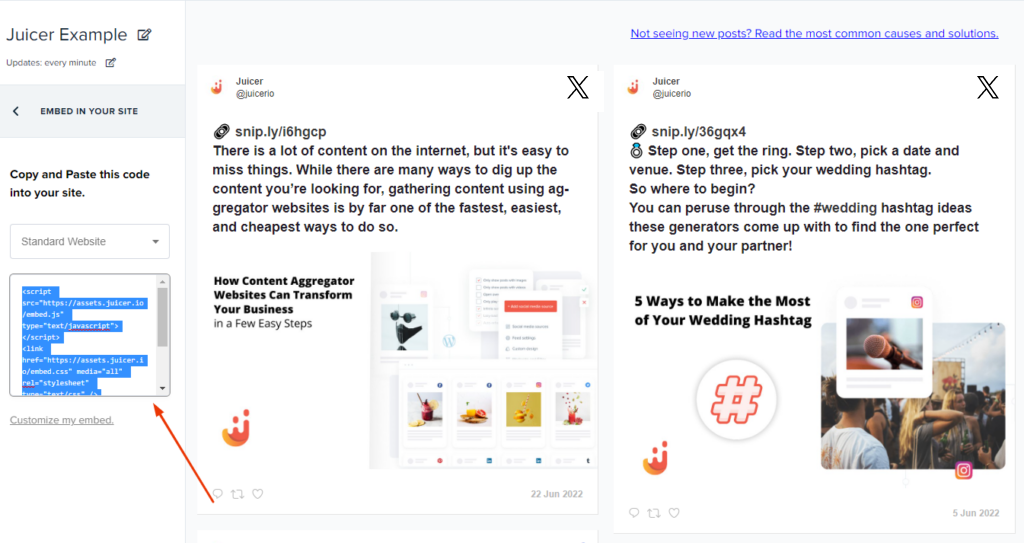
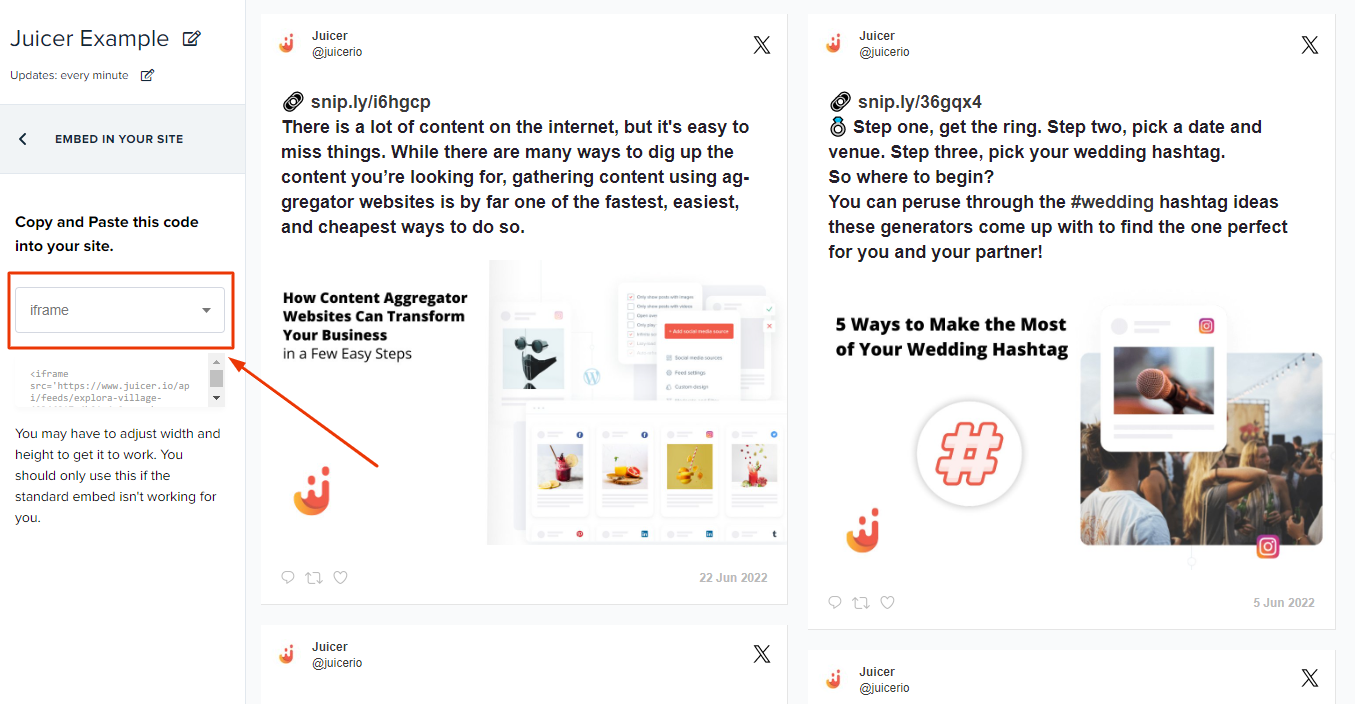
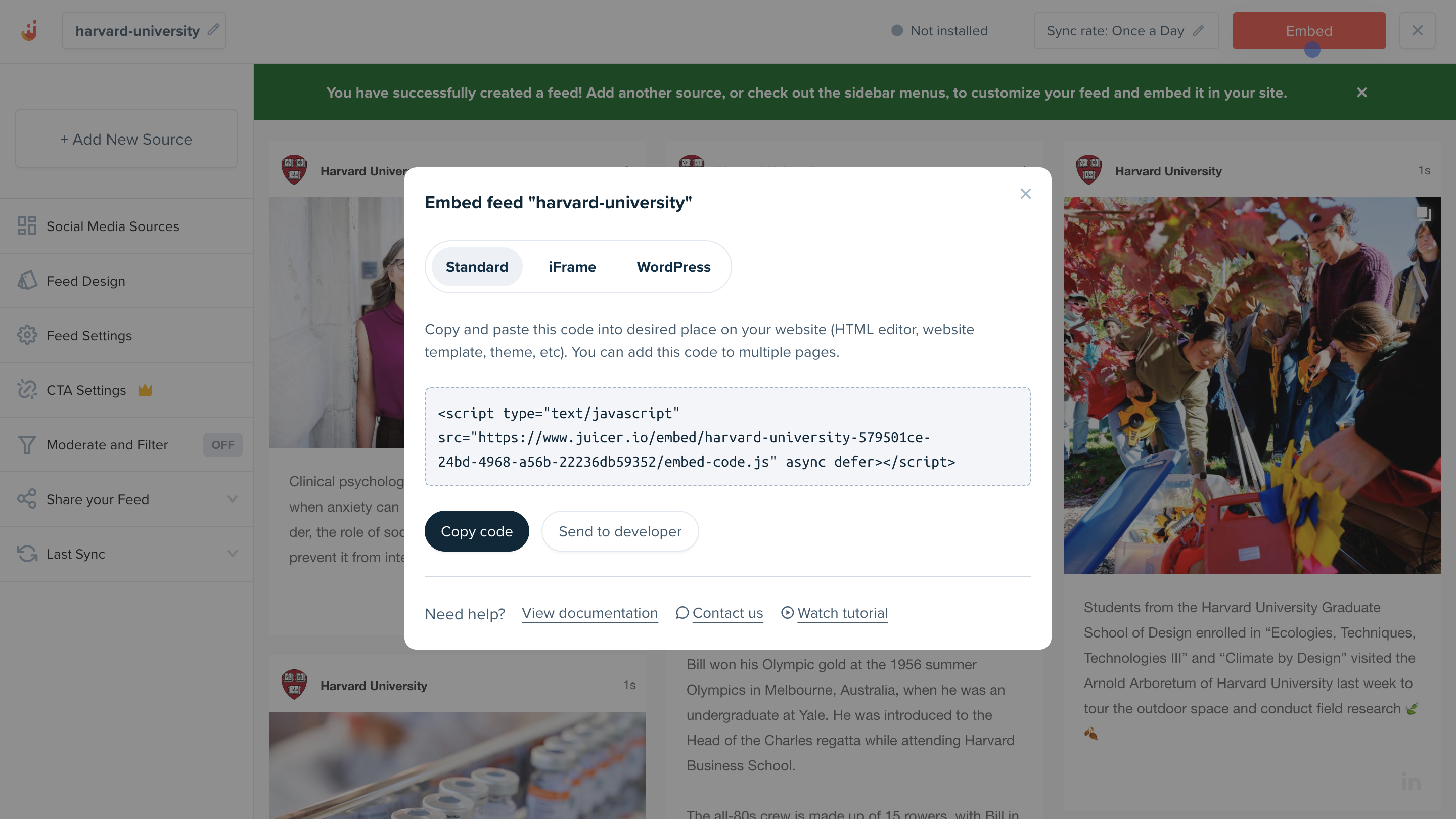
- Select your embed method from Standard, iFrame, or WordPress, depending on how you plan to add the feed to your website. Click on “Copy code” if you’re embedding the feed yourself or click on “Send to developer” if your team member will be taking over.

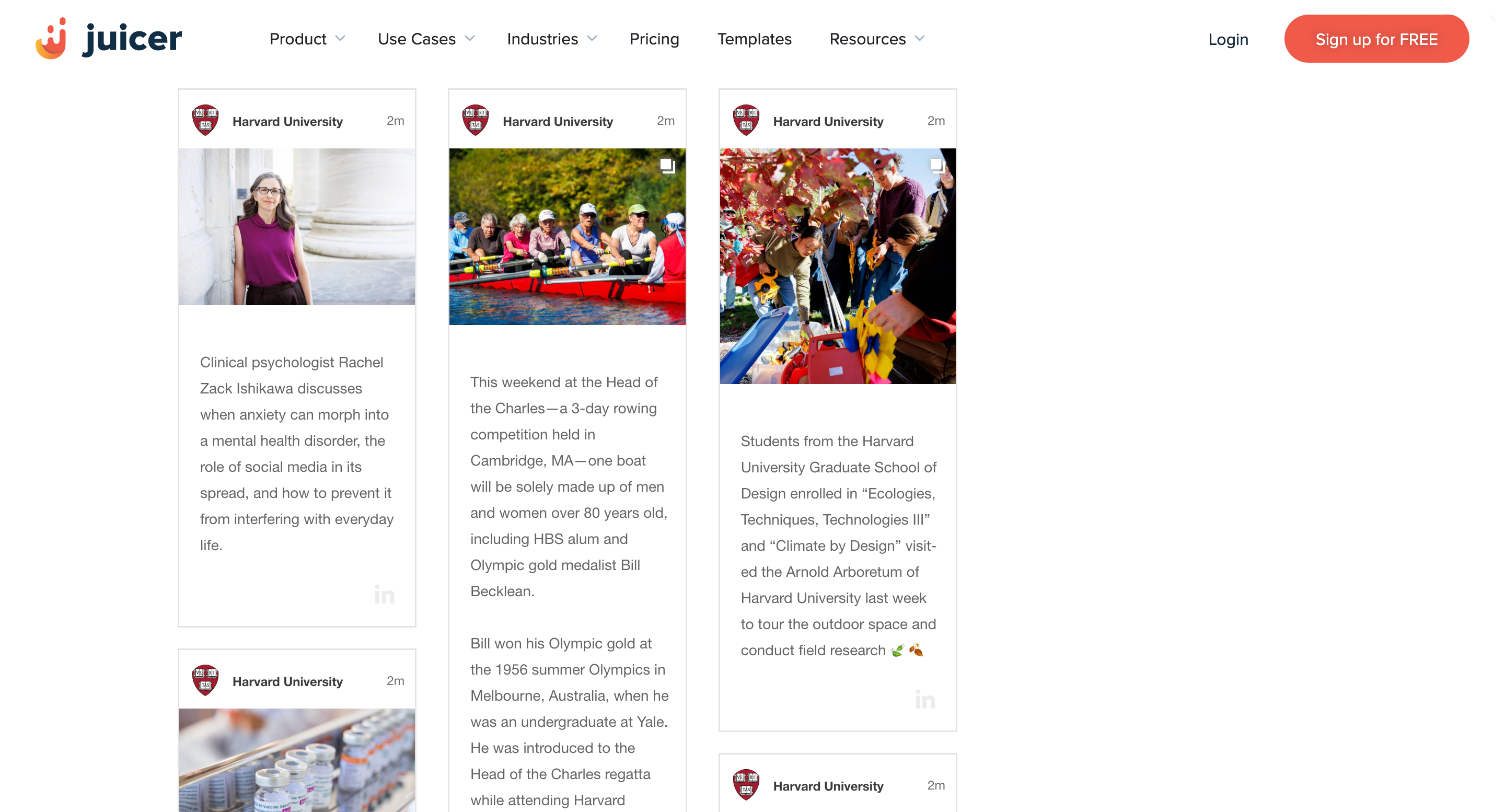
- Add the embed code to your chosen web page to successfully display the LinkedIn feed on your website.

Note: You can embed a LinkedIn feed with Juicer.io for free during your first week after signing up. After that, you need to upgrade to a paid plan (starting from $15/month) to continue using LinkedIn – learn more about pricing here.
Embed a LinkedIn Feed With Juicer.io In Minutes
Display your LinkedIn feed seamlessly with Juicer.io – no coding needed. Enjoy automatic syncing, full customization, and built-in moderation features.
How to add a LinkedIn feed to popular website builders using Juicer.io?
Depending on your website platform, the steps for embedding the code may vary. Here’s how to add a WordPress LinkedIn feed to your site, plus instructions for standard websites.
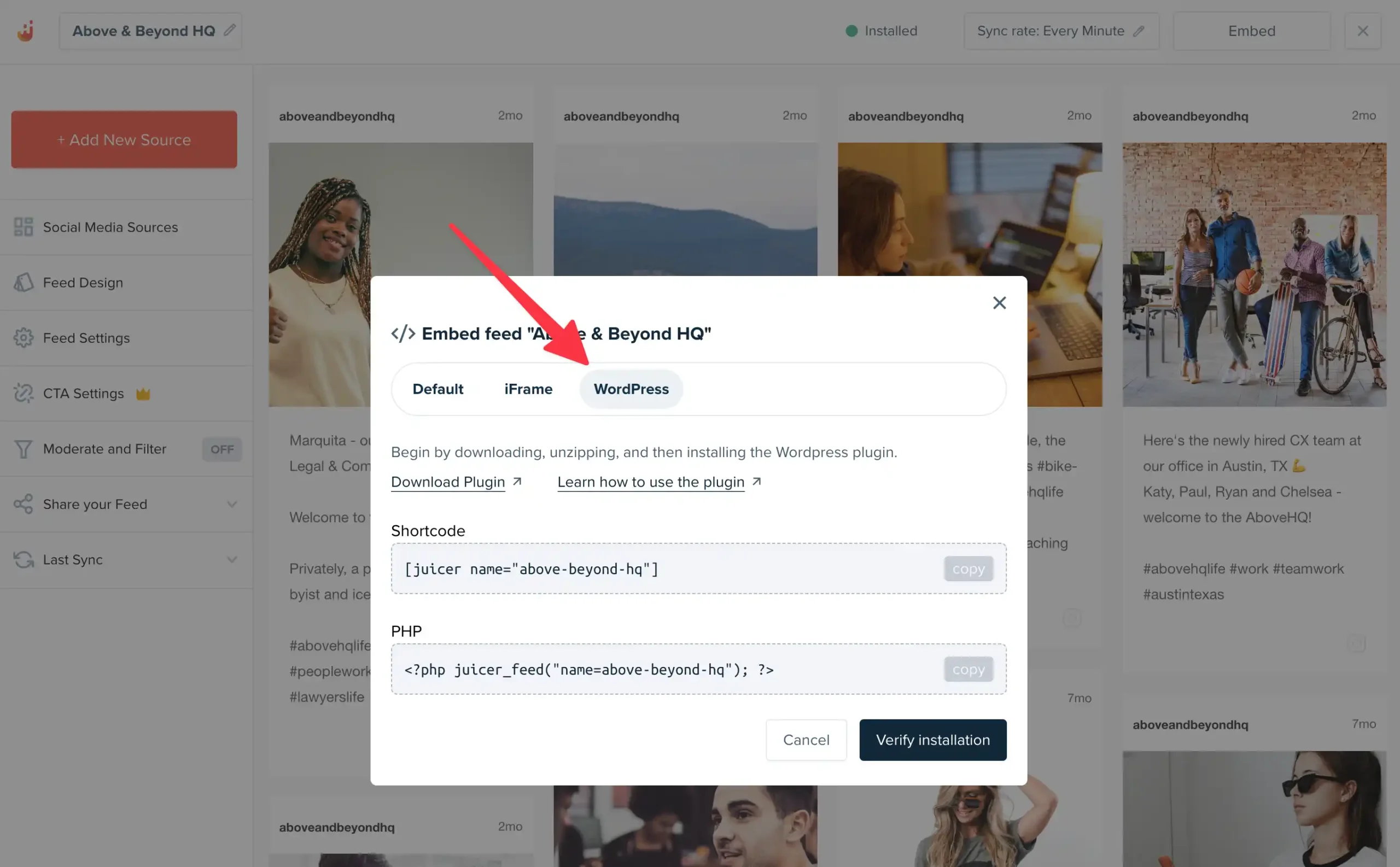
How to add a LinkedIn feed to a WordPress website?
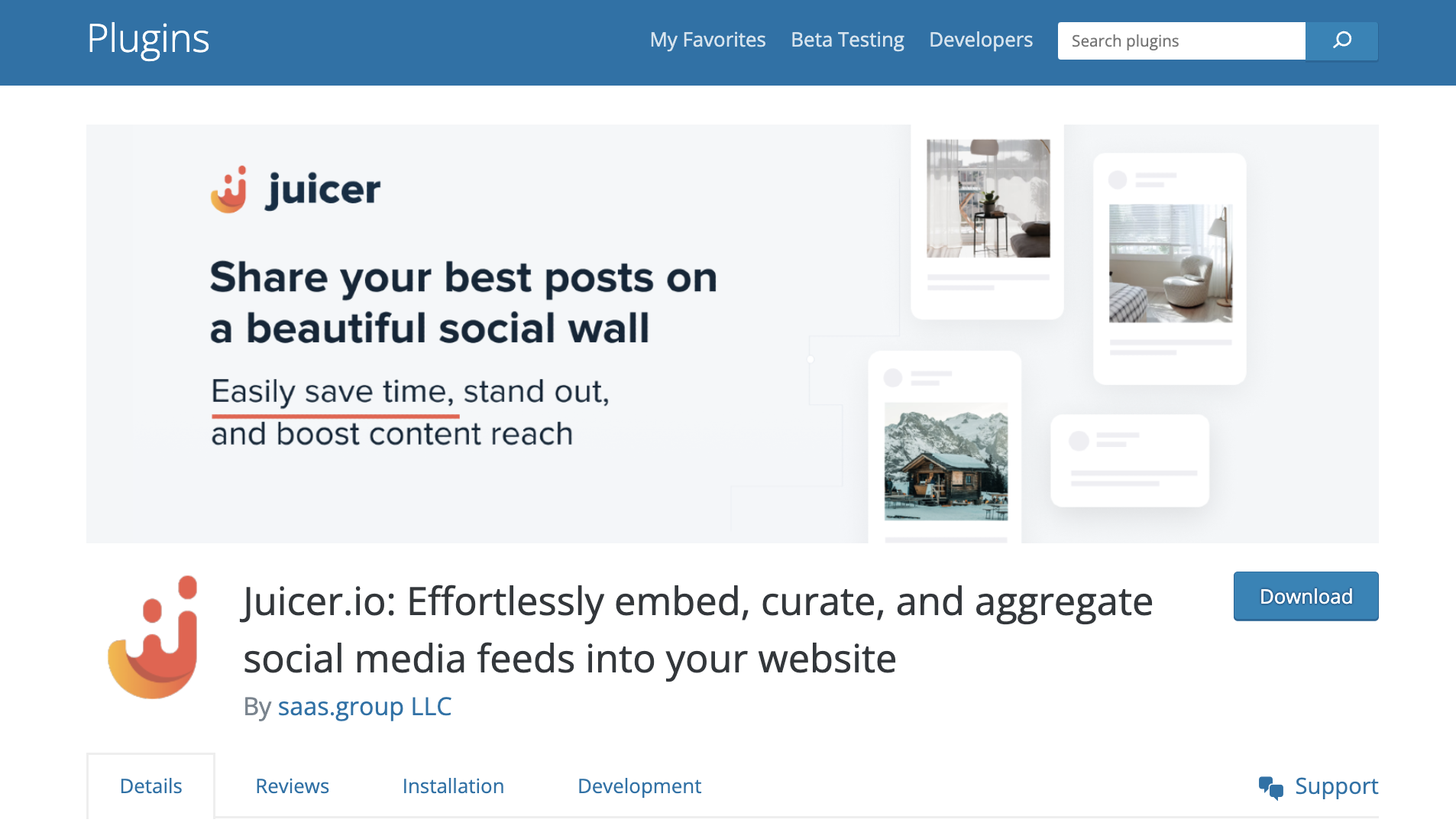
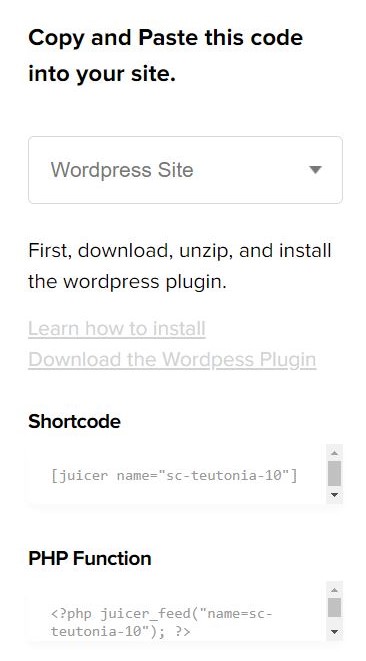
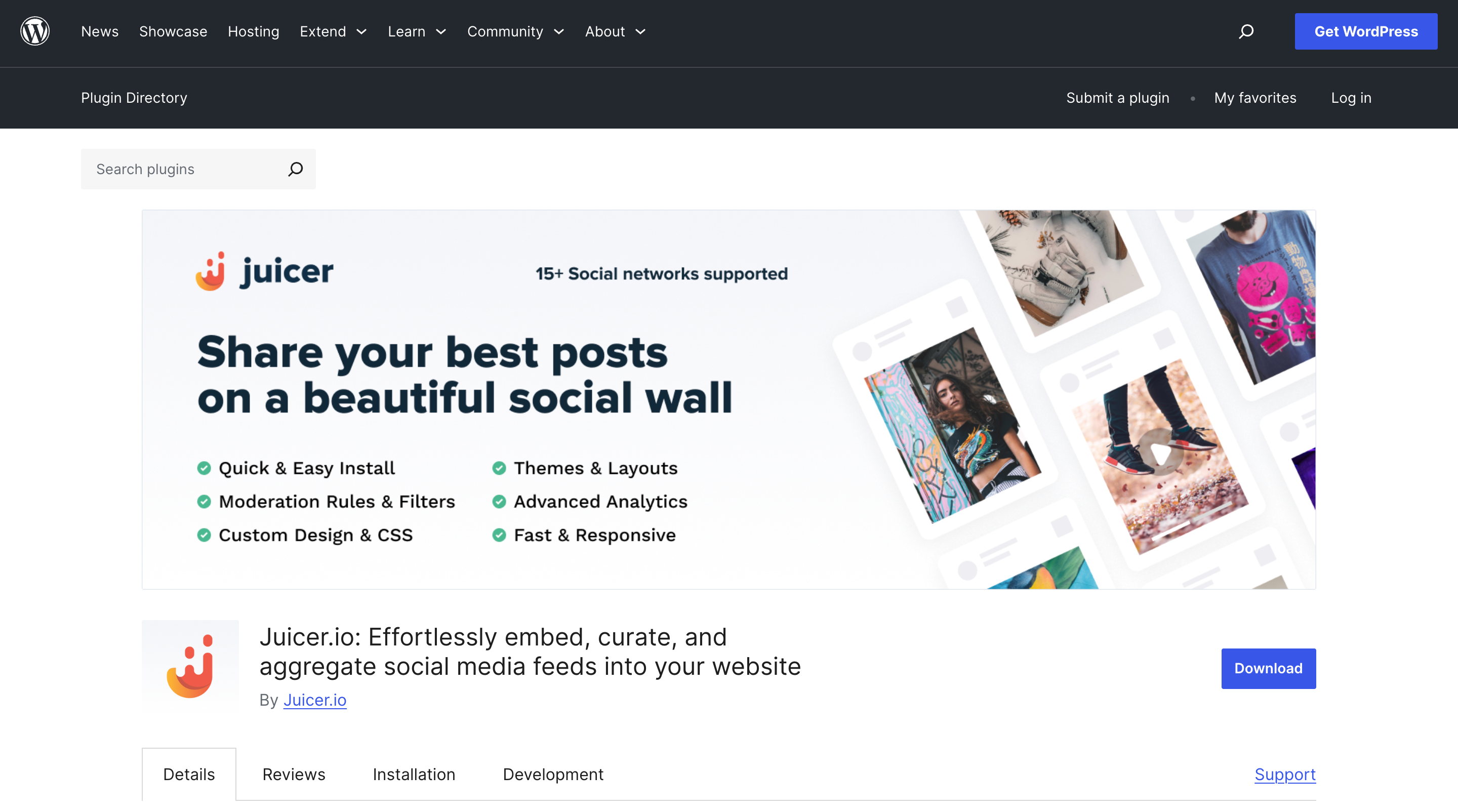
- Download and install the free Juicer WordPress LinkedIn feed plugin from the WordPress plugin repository.

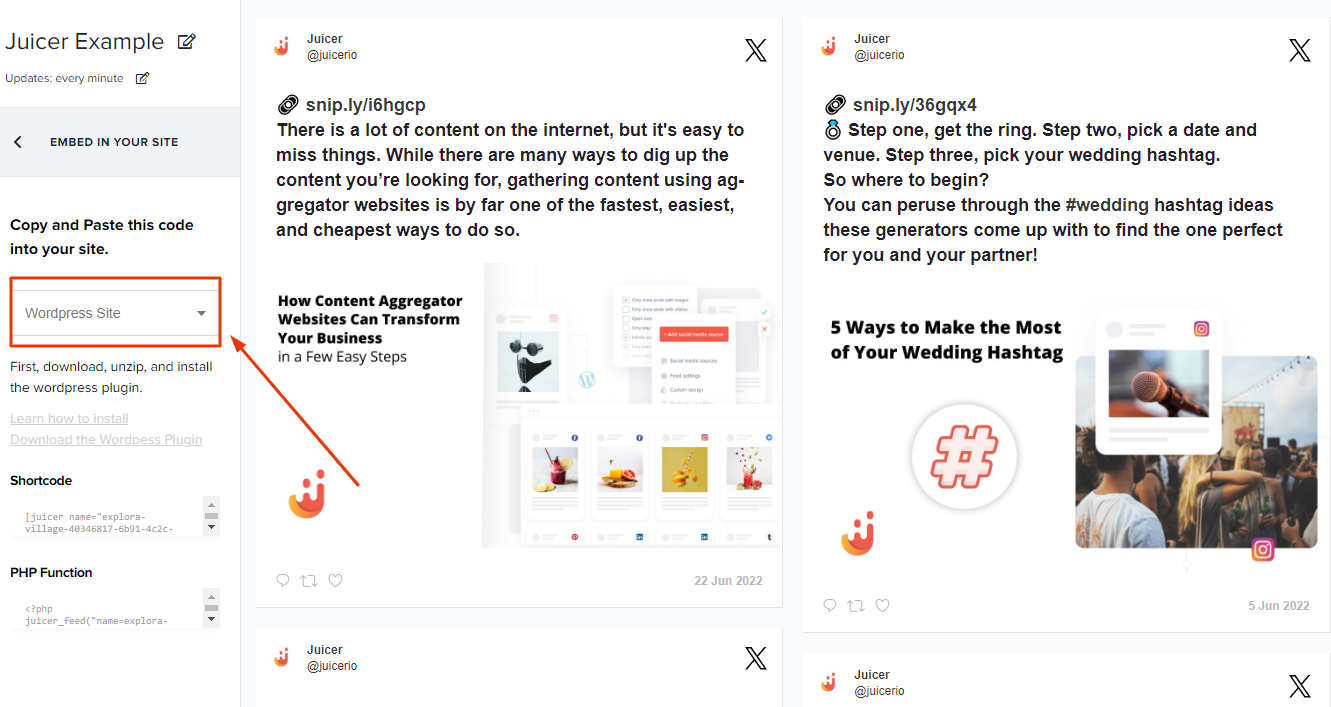
- Copy the shortcode and paste it in shortcode block in the WordPress content editor.

- If you prefer working with code, you can also use the Juicer PHP function directly in your theme templates.
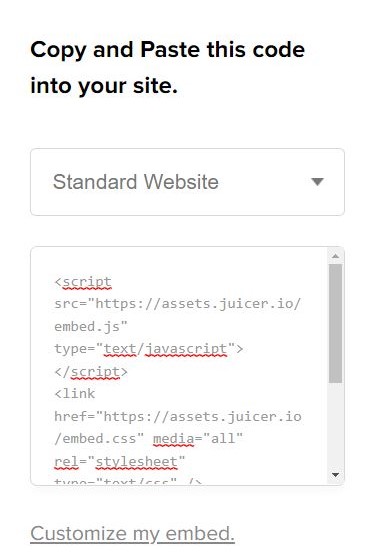
How to add a LinkedIn feed to standard websites (HTML, Shopify, Wix, etc.)?
- Select the “Standard” option, which is listed first.

- Now you have the website embed code for a LinkedIn page feed. Go ahead and embed on any html/php/.net websites created with tools like Shopify, Wix, and more.
- You can also customize your feed however you choose. Follow this help article for all the info on making code customizations for date range, feed style, spacing, filtering, and more.
Tips for making your embedded LinkedIn feed stand out
Adding your LinkedIn feed on your website is just the start, the below best practices will help it perform even better.
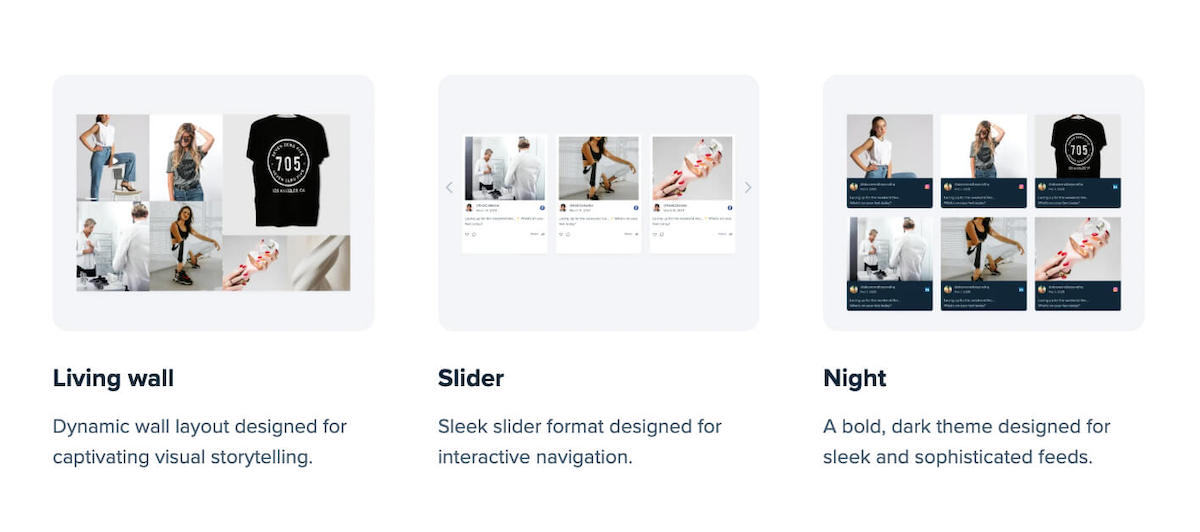
Tailor your LinkedIn feed to match your branding
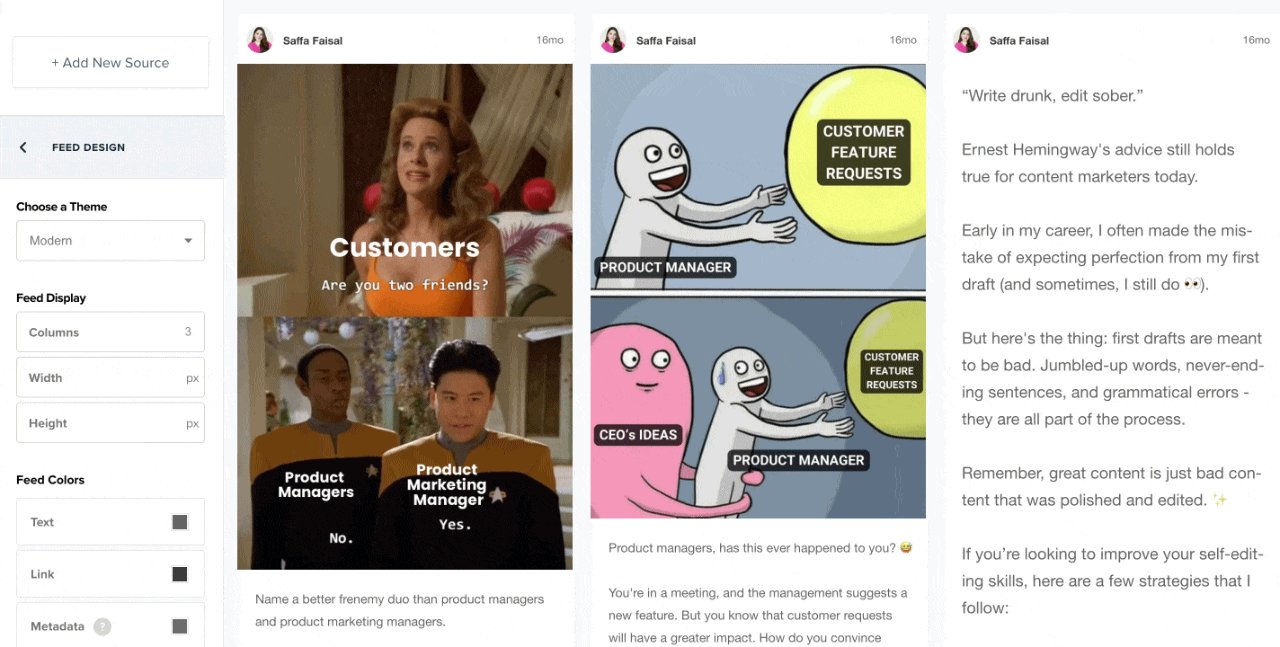
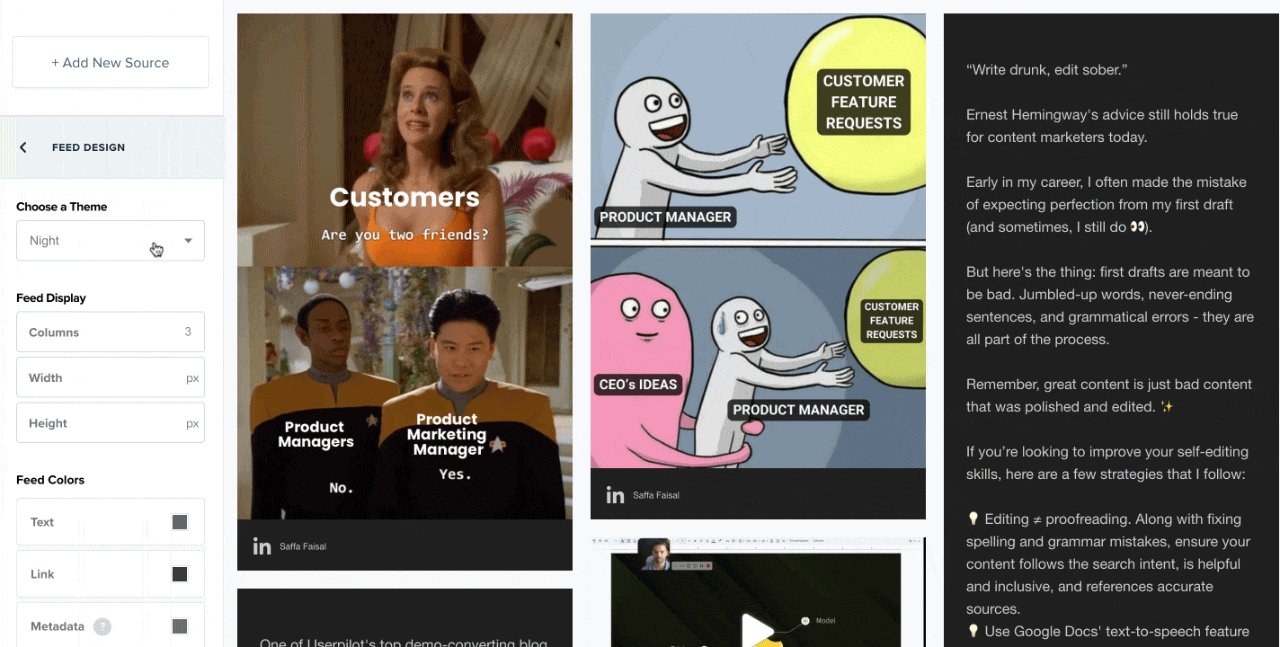
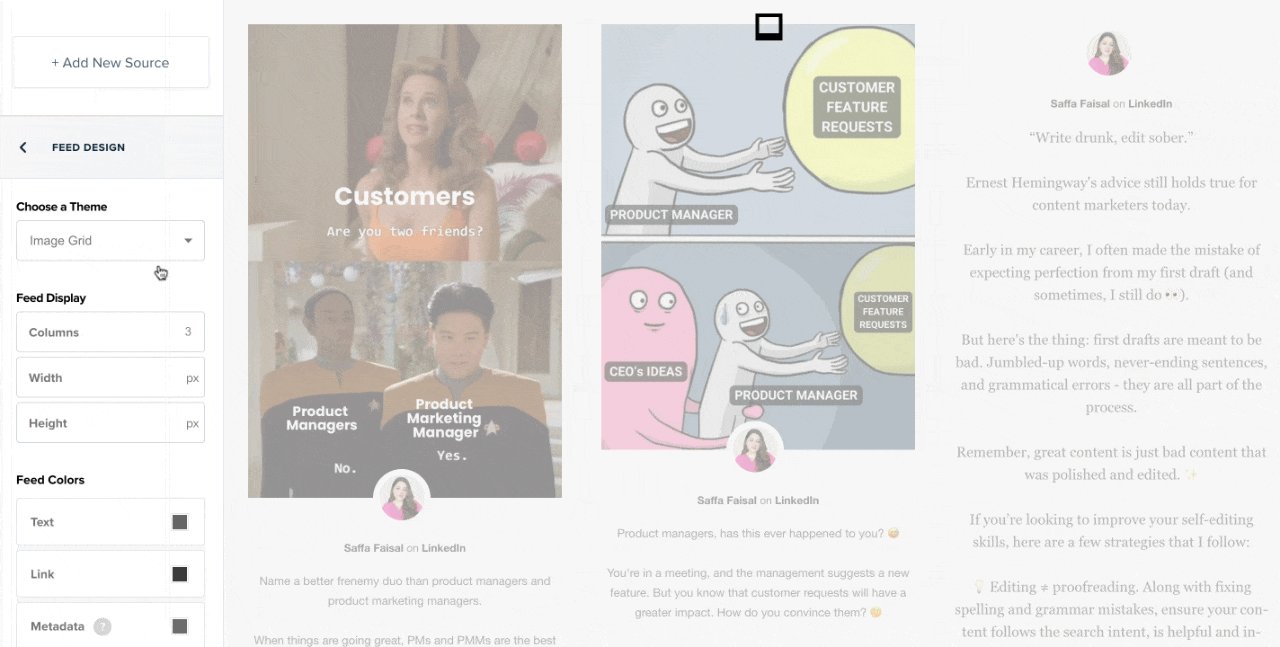
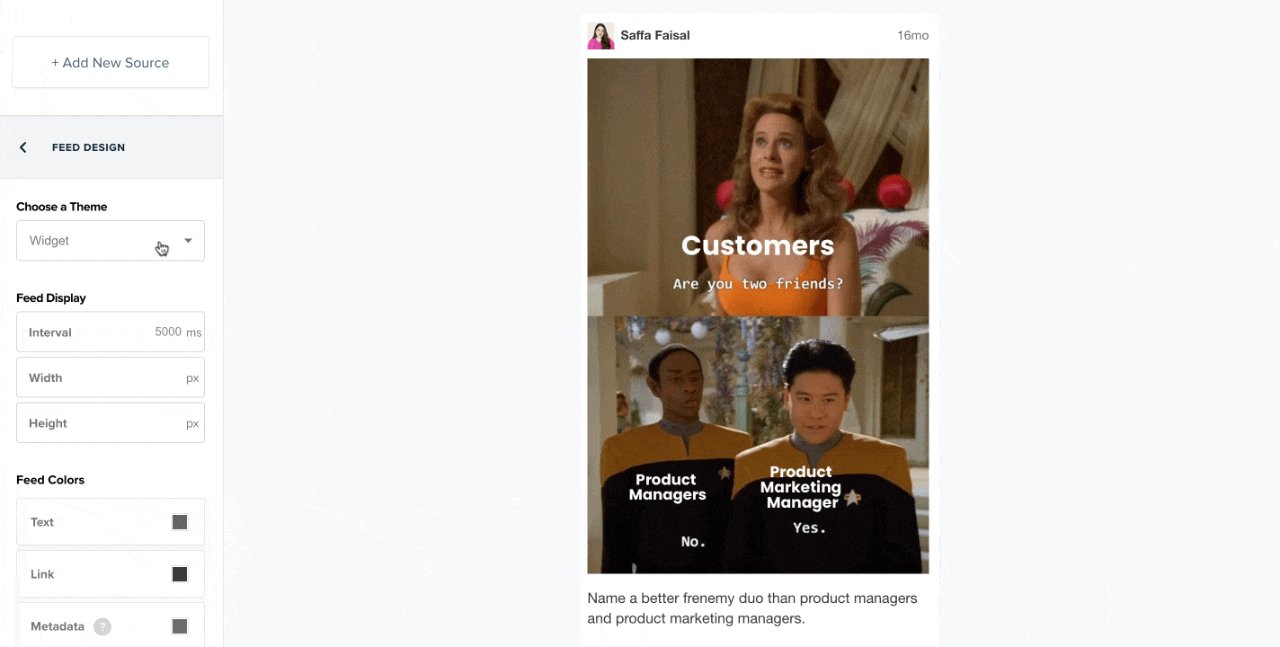
Your embedded LinkedIn feed should feel like a natural part of your website, not a disconnected element. With Juicer.io, you can choose from 9 layout options (as shown in the GIF below). You can also customize the font and color schemes to match your brand. For those who want more control, CSS customization allows for advanced styling.

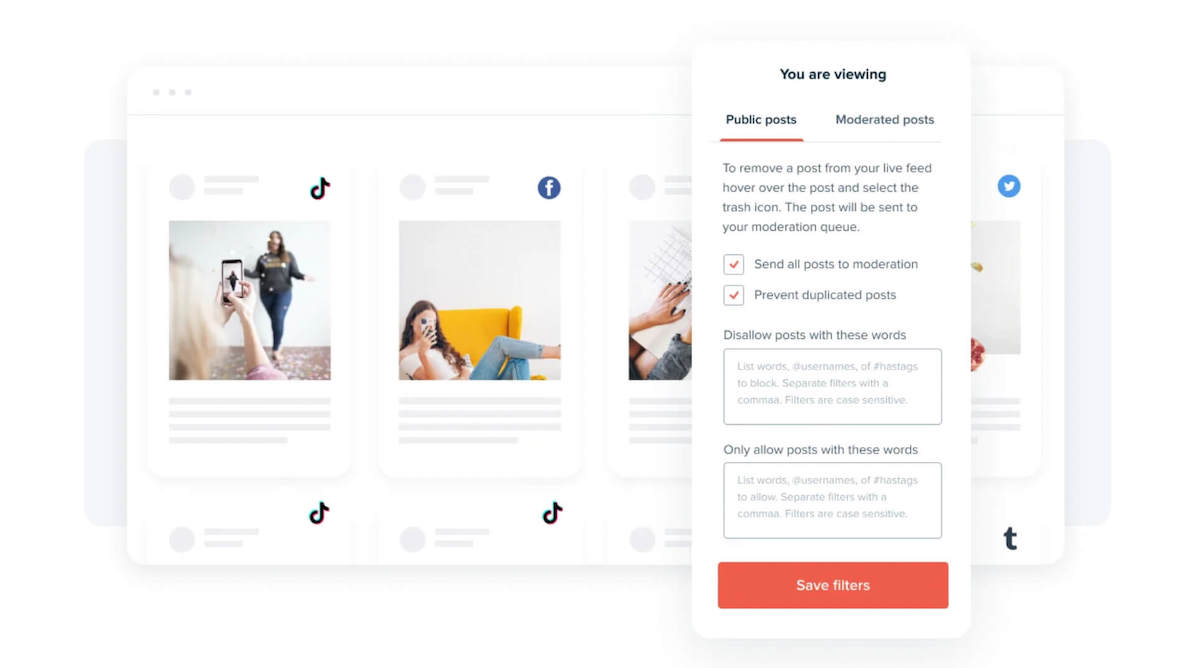
Moderate which posts to show first
Not every LinkedIn post deserves a spot on your website. This is especially important when embedding hashtag feeds that pull in user-generated content, since you can’t control what people share under that hashtag.
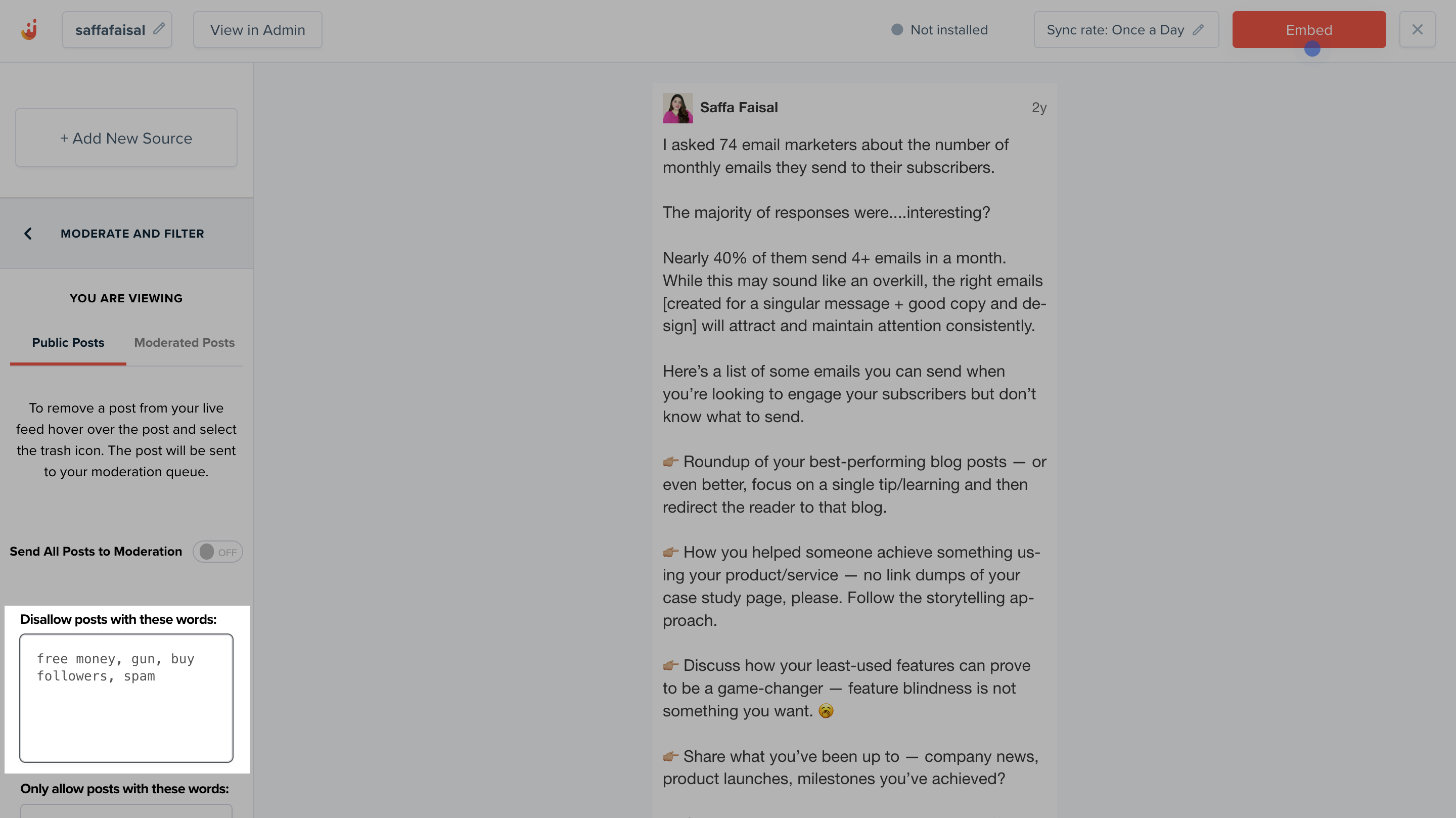
Juicer.io’s moderation features help you create a curated LinkedIn feed by ensuring only brand-appropriate content makes it to your live social wall. You have two options:
- Manual moderation: Each post lands in a review queue where you choose what gets displayed.
- Automatic moderation: Posts are screened against your keyword list and automatically allowed or disallowed.

Test different placements of your LinkedIn feed
The placement of your LinkedIn feed can significantly impact its effectiveness. Try embedding it on your homepage for maximum visibility, in a dedicated social media section, or on an “About Us” page to humanize your brand. Test different locations and monitor engagement to discover where your feed resonates most with your audience.
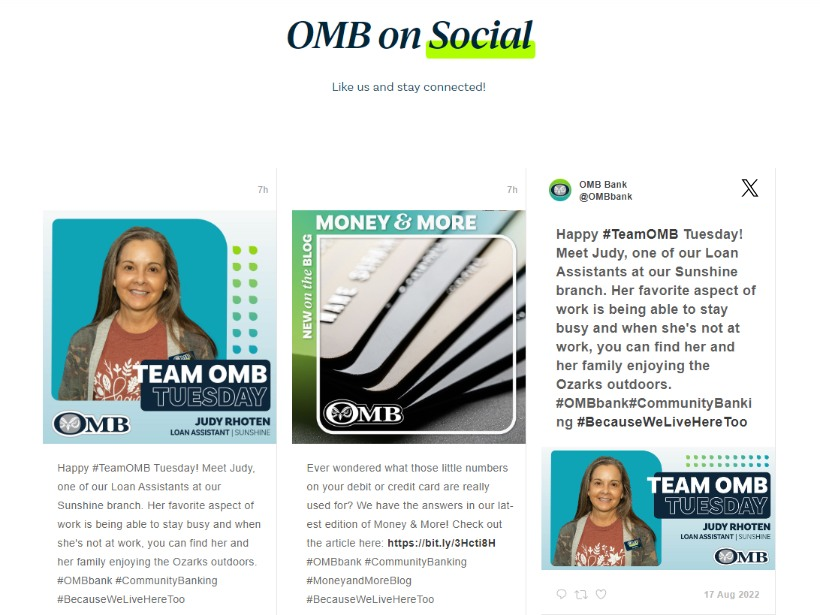
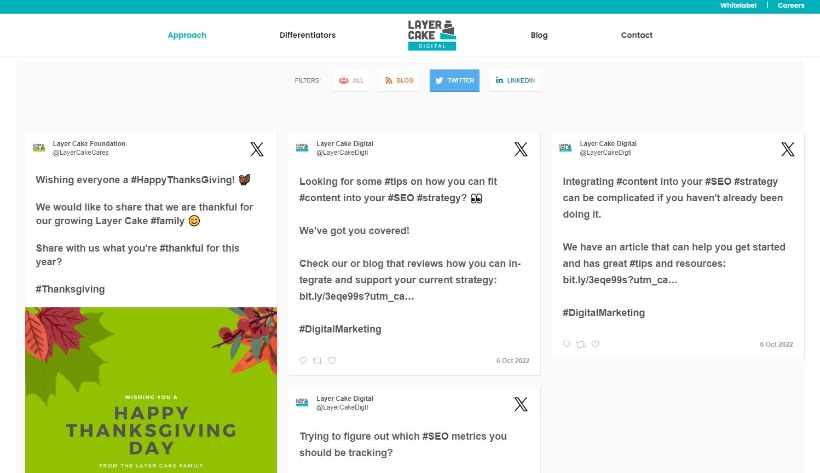
See it in action: LinkedIn feeds on real websites
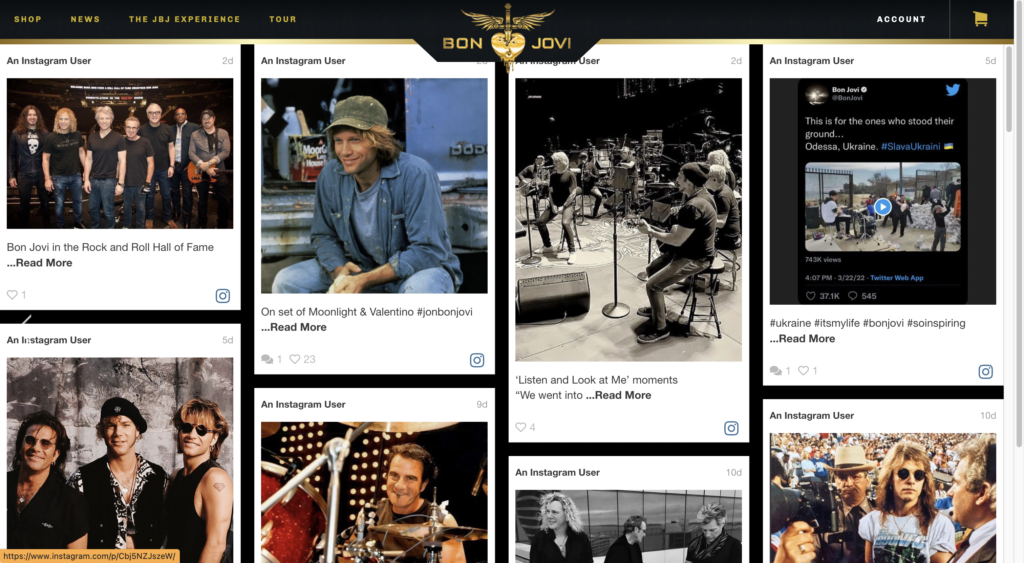
Below are real examples of how Juicer.io’s customers have successfully integrated LinkedIn feeds into their websites to showcase social proof, drive engagement, and strengthen their online presence.
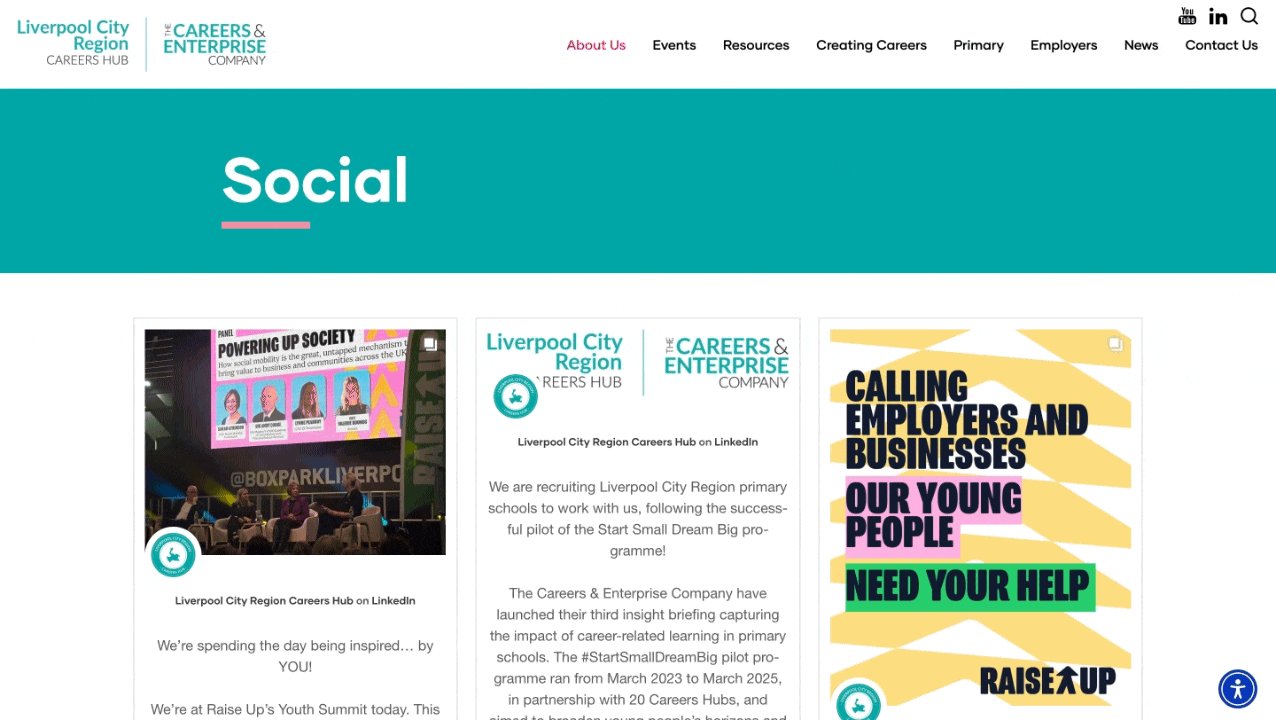
Liverpool City Region Careers Hub
Liverpool City Region Careers Hub embedded their LinkedIn feed in a dedicated “Social” section on their website to share career opportunities, event announcements, and educational resources. This dynamic feed allows them to keep their audience engaged and updated without manually updating their website.

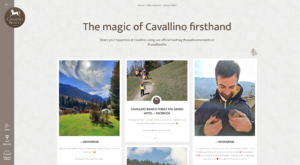
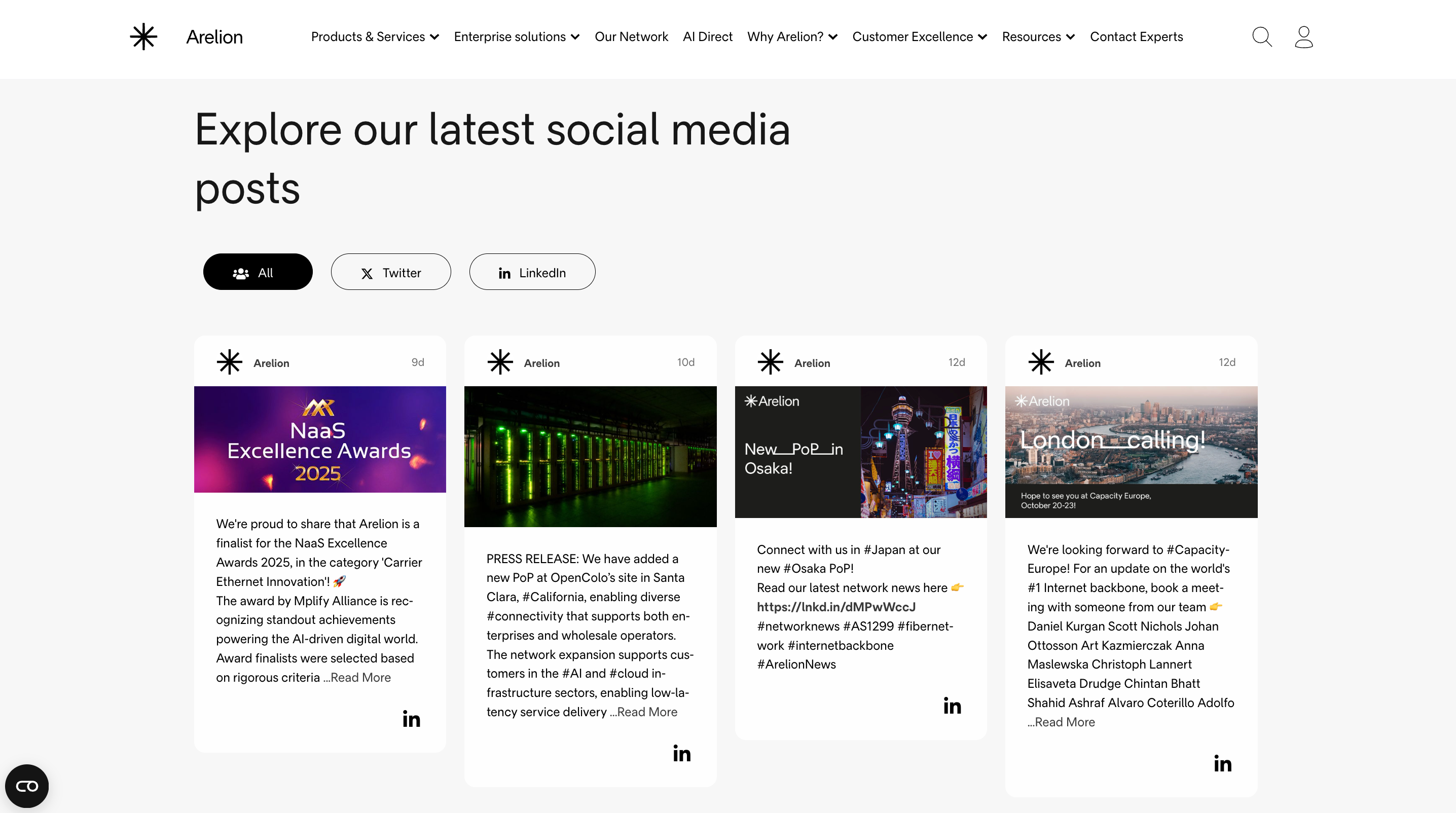
Arelion
Arelion displayed their company’s LinkedIn feed on their website’s homepage. This approach showcases their latest achievements, press releases, and network expansions to visitors – building credibility and encouraging engagement with their brand on LinkedIn.

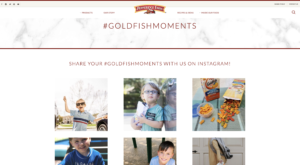
Campbell’s Foodservice
Campbell’s Foodservice integrated a LinkedIn feed into their homepage’s “Connect With Us” section to display real-time company updates and event content. By embedding their LinkedIn posts on their website, they keep their audience informed about company news and initiatives while creating a direct pathway for visitors to connect with them on LinkedIn.

Embed your LinkedIn social feed with Juicer.io
Displaying a dynamic LinkedIn feed on your website is one of the most effective ways to build trust, showcase social proof, and keep your audience engaged with fresh, real-time content. Whether you want to add your LinkedIn company feed or your personal LinkedIn account, an embedded feed can significantly boost visibility.
Juicer.io’s LinkedIn feed widget makes it simple. With just a few clicks, you can pull your LinkedIn feed content directly onto your website – no coding required. Create a free account and try it out for yourself.
FAQs about embedding LinkedIn feeds on websites
A LinkedIn feed is the stream of posts, updates, and content you see on LinkedIn from your connections, followed pages, and groups.
Embedding a LinkedIn feed on your website helps showcase social proof, credibility, and real-time activity from your brand. It also keeps your website content fresh and encourages visitors to engage with you on LinkedIn.
You can embed different types of LinkedIn content on a website, including:
1. Company posts
2. Personal profile posts
3. Hashtag-based posts
4. LinkedIn articles or newsletters
5. Videos, images, and document posts
On LinkedIn, the “Embed this post” option allows you to place a LinkedIn post on an external website or blog using an HTML code snippet. When you choose to embed a post, LinkedIn automatically generates an HTML code that you can copy and paste into your website to display the content directly. You can also embed LinkedIn posts in real-time using a LinkedIn aggregator like Juicer.io.
Yes, a LinkedIn API is available, but access can be limited and requires approval for specific functions. Alternatively, Juicer.io’s API service can seamlessly integrate your LinkedIn feed into your platform – simplifying the process. It allows you to pull LinkedIn updates efficiently and display them on your website without the hassle of managing the complexities of LinkedIn’s official API.

![Embed Instagram Reels on Website [Full Guide]](https://wpengineprod.juicer.io/wp-content/uploads/Embed-Instagram-Reels-on-Website-Full-Guide-featured-image.jpg)







![Embed X – Twitter Feed on Your Website Easily [Full Guide]](https://wpengineprod.juicer.io/wp-content/uploads/X-Twitter-feed-on-website-example-of-DESTINATION-DERBY.png)