Juicer offers several built-in social feed styles that display social content in different ways. Depending on how your website is designed, one style might make more sense than another.
Remember that you can easily switch between feed styles from the Feed Settings panel of the Juicer dashboard. You can also adjust the size of the feed and the number of columns from this area, if necessary.

Our Current Feed Styles (as of August 2017)
Modern

The Modern feed style offers a simple, clean way of displaying posts that includes the @username of the poster, a thumbnail of the profile image, and the social network icon in the corner. This is a popular and practical style choice.
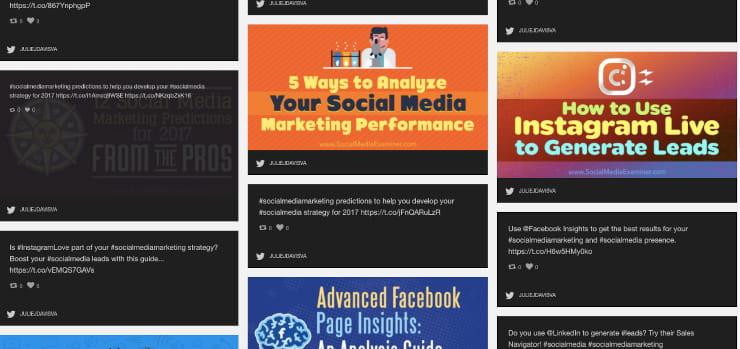
Night

The Night style – so named for the darker background of text-only posts, and the darker shading when you hover over a post – is a sleek style that displays the poster’s @username and the social network icon. Choose this for a slightly more dramatic presentation of your posts.
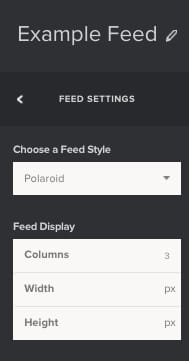
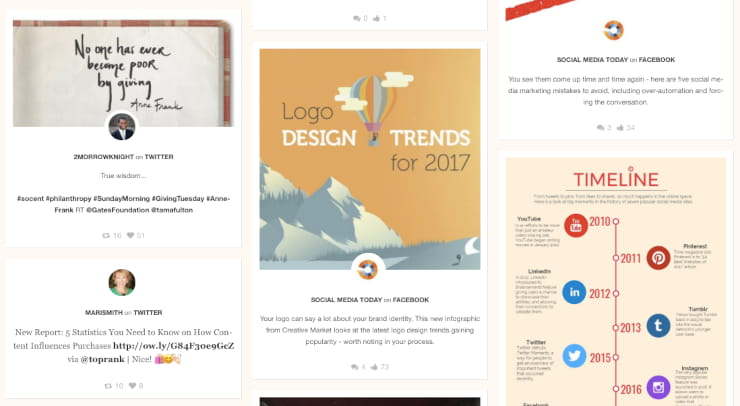
Polaroid

Polaroid is an elegant style that displays a thumbnail of the poster’s profile image in a circle, just below the post’s image and above the text. It also spells out the name of the social network, rather than displaying the icon.
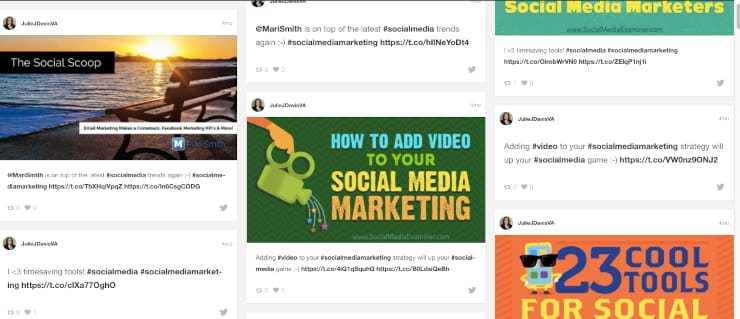
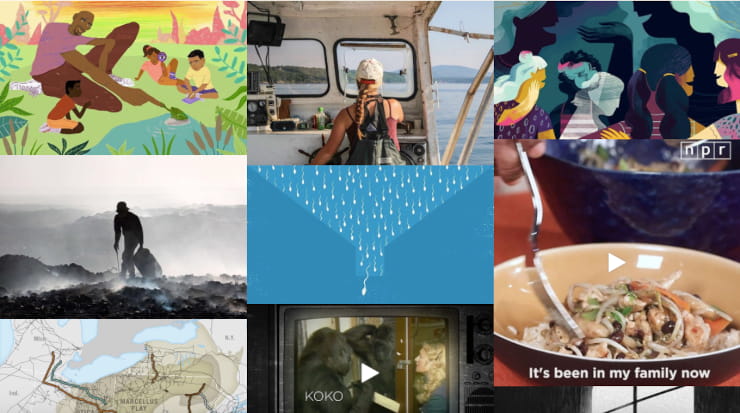
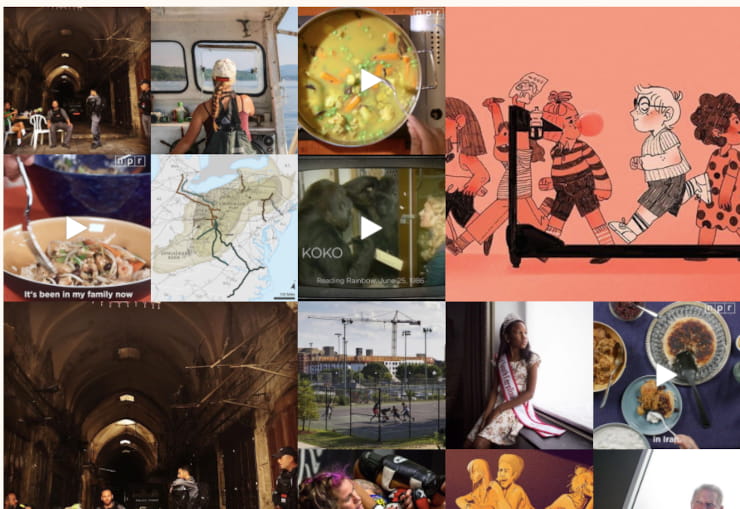
Image Grid

The Image Grid is a beautiful way to display image-heavy feeds. When a post includes an image, only the image will be displayed, with the post text appearing when the post is hovered over. When a post does not contain an image, the text of the post will be shown, along with the social network icon.
This style is best used in tandem with the “Only show posts with images” option, found within the Feed Settings panel. But this is not essential.
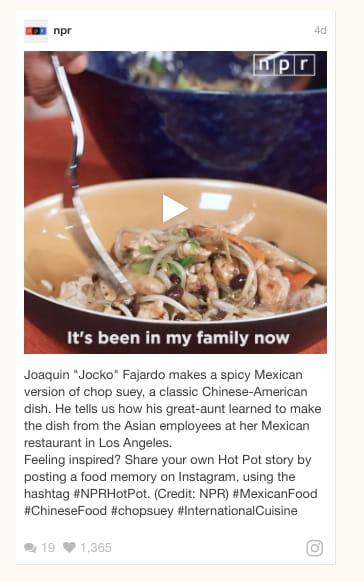
Widget


The Widget style displays a single post at a time (with a similar layout to the “Modern” style), before “flipping” to the next post at your chosen time interval. You can set this time interval within the Feed Setting panel. This style is perfect for a page where a grid of posts won’t fit.
Slider

The Slider style is a popular choice when a grid of posts would take up too much room, but you’d still like to display a few posts at a time. The default number of posts shown will be three, but you can alter this in the “Columns” section of your Feed Settings. After a set time interval, the posts will “slide” to the left and reveal the next set of posts in your feed.
The post layout is similar to the Image Grid style. Arrow buttons are also included at each end of the feed, allowing the user to cycle through posts as desired.
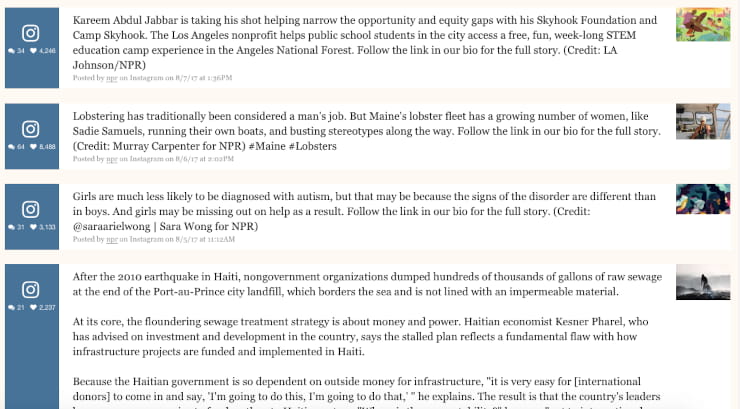
Classic

This style shows your posts in longer rows, with the social network on the left, the image on the right, and the text in between. This style is a good choice for feeds that are text-heavy, where reading content is more important than seeing images.
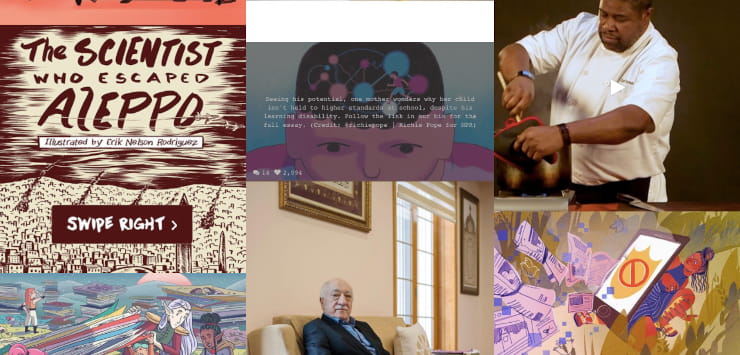
Hip

Similar to the Image Grid style, the Hip style will show only the image when one is included in the post. But the font is different when hovering over the post, or when viewing text-only posts. This gives you a little more flexibility when choosing styles.
Living Wall

The Living Wall is named for the way it is constantly morphing. Posts are “slid” in and out of the feed randomly, giving you a dynamic and eye-catching feed. Text-only posts will be displayed, but if an image is included, the feed will only show the image until the post is clicked on.
Please note that your Living Wall feed will likely display duplicate posts until enough total posts are in your feed to constantly rotate unique posts in and out. The duplicate post issue will diminish as more posts are added to your feed. The size of the Living Wall (the number of posts displayed at once) will also impact this issue.
A Note on Customizing Your Feeds
Remember that several code customizations are available to make tweaks to the content displayed in your feed and that fonts, colors, and other elements can be edited using CSS.
For completely customized feed displays, you may also want to work with Juicer’s API.
While Juicer can’t provide custom code for your feeds, you or your development team should be able to achieve the look you desire.