Your social media feeds do not have to be boring. With Juicer and CSS, you can create beautiful custom feeds that match your visual identity and overall branding. Let’s show you how.
1. Set up your Juicer account
- Follow these steps to sign up and create a feed on Juicer. We’ll be using the Descendants Feed for illustration purposes in this article.
- The Descendants feed has two social media accounts: Facebook and Instagram with the username, “descendantstv.”
- Double check the feed settings to ensure it’s set to default.
2. Embed the feed
The Descendants Juicer feed lives in an html file called lately.html We’ll open it up and add the following lines (omitted irrelevant html)
<html>
<head>
<title>Descendants Lately</title>
<link href="/assets/application.css" media="screen" rel="stylesheet" />
</head>
<body>
<h1>Lately</h1>
<script src="//assets.juicer.io/embed.js" type="text/javascript"></script>
<link href="//assets.juicer.io/embed.css" media="all" rel="stylesheet" type="text/css" />
<ul class="juicer-feed" data-feed-id="descendants">
<h1 class='referral'><a href='http://www.juicer.io'>Powered by Juicer</a></h1>
</ul>
</body>
</html>
What we’ve got here is just the standard Juicer embed in a more or less blank HTML page. The most important part being:
<script src="//assets.juicer.io/embed.js" type="text/javascript"></script>
<link href="//assets.juicer.io/embed.css" media="all" rel="stylesheet" type="text/css" />
<ul class="juicer-feed" data-feed-id="descendants"><h1 class='referral'><a href='http://www.juicer.io'>Powered by Juicer</a></h1></ul>
Which is our Juicer embed code (you’ll have to use your embed code for your feed). That makes the magic of the juicer feed happen.
3. Customize the styles
If we view lately.html we should see something like this:

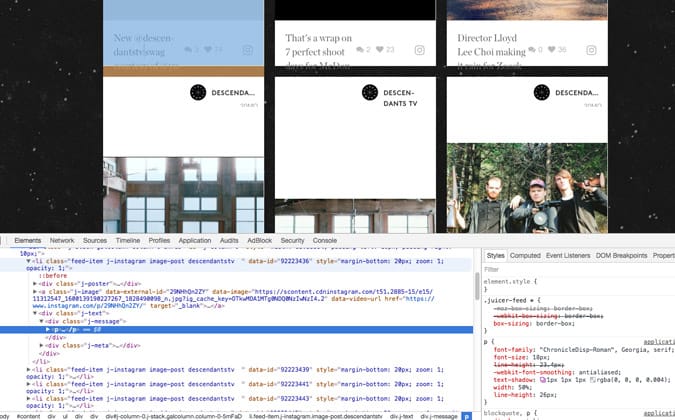
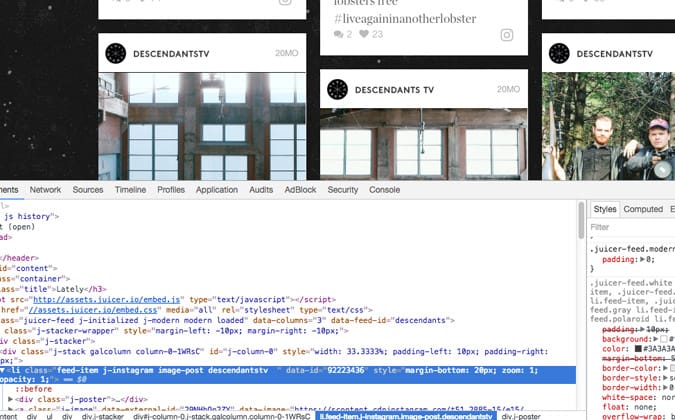
As you can see, there is something screwy going on here. Let’s open the chrome inspector (right click “inspect element” on a weird looking element):

As we can see here, the <p> tag is inheriting some styles from the sites base stylesheet, which we need to overwrite. Use the chrome inspector to determine some level of specificity for the Juicer CSS. In this case we need to fix this for the Juicer embed, so after our embed code we’ll add a <style> block
<style>
</style>
Then add some css to this style block that will fix the visual error:
<style>
.juicer-feed .j-message p {
width: 100%;
display: block;
float: none;
}
</style>
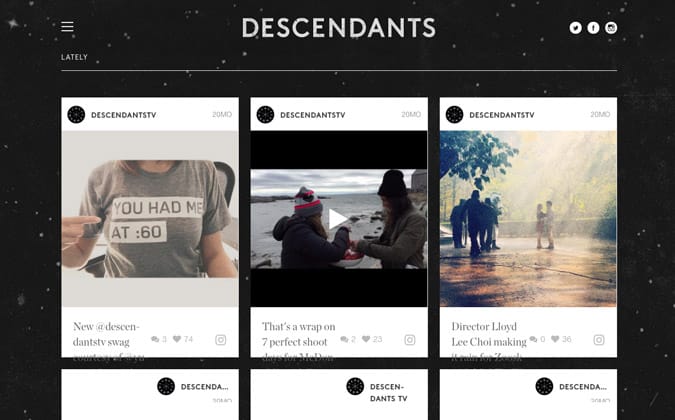
Refresh the page and it’s looking more like it should!

As you can see, the feed is working but it’s currently white, which doesn’t fit in with the black aesthetic of the site. The easiest way to deal with this is to overwrite the existing Juicer styles. So we’ll use the chrome inspector again and determine what element gets the white background:

it seems to be the .feed-item tag, but specifically it’s getting it from this style rule .juicer-feed.modern li.feed-item so let’s add some css to our <style> tag section to overwrite this:
.juicer-feed.modern li.feed-item {
background: transparent;
}
Now when we refresh the page we see it’s still looking a bit weird:

So let’s write a few more style rules to clean things up:
.juicer-feed.modern li.feed-item {
background: transparent;
border: none;
}
.juicer-feed.modern .j-message {
color: white;
}
.j-poster h3 { color: white; }
.juicer-feed.modern .j-poster {
padding: 14px 0 12px;
}
.juicer-feed.modern .j-text {
padding: 20px 0;
}
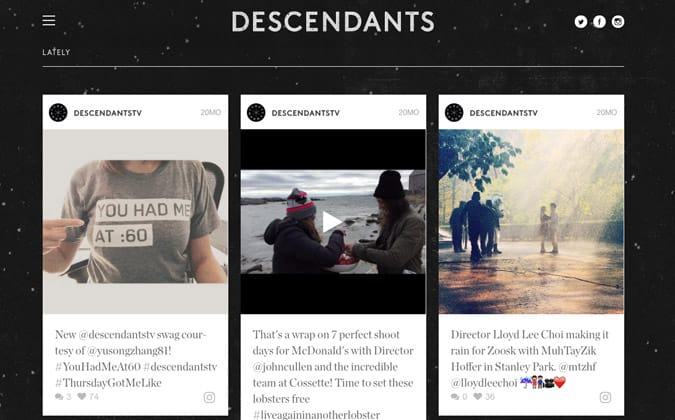
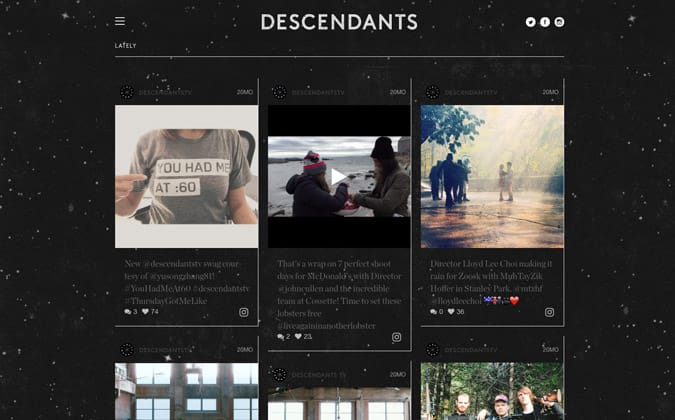
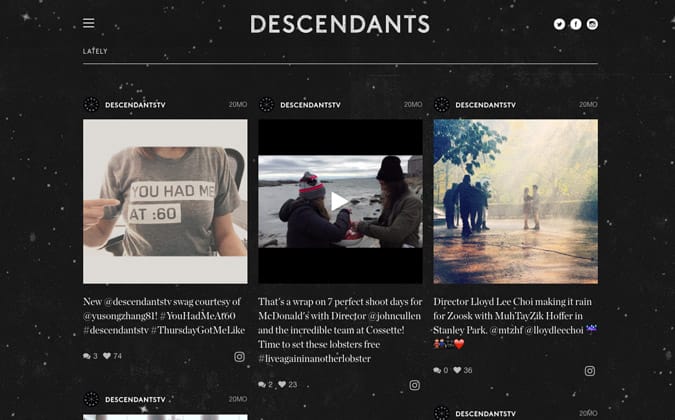
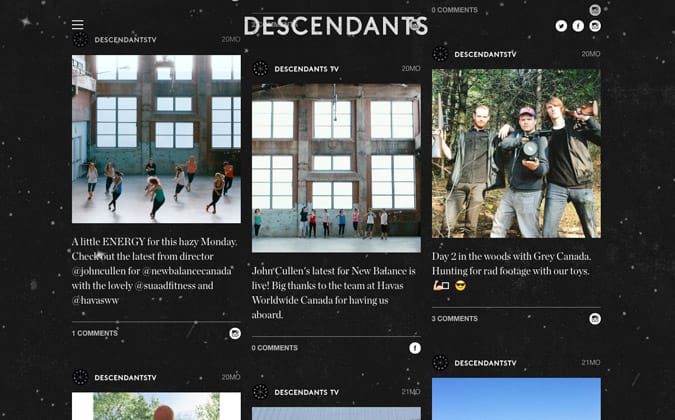
Now when we refresh the page it will look something like this:

This is looking a lot nicer!
Let’s remove the “likes” count (The client doesn’t want them in this feed) and add the word “comments” to after the count of comments (we can do this with css pseudo-elements) and remove the comment icon from before this section:
ul.juicer-feed .j-meta li:last-of-type {
display: none;
}
ul.juicer-feed .j-meta .comment {
font-size: 12px;
font-weight: bold;
}
ul.juicer-feed .j-meta .comments:before {
content: '';
}
ul.juicer-feed .j-meta .comments:after {
content: ' comments';
}
.juicer-feed .j-meta {
border-top: 1px solid #808080;
padding-top: 10px;
}

Finally for the most difficult thing we are going to do. We are going to use custom icons to display which feed type it is in the bottom left. Luckily we can leverage existing classes on the Juicer feed to determine which image to show:
ul.juicer-feed .j-meta a:before {
content: '';
}
ul.juicer-feed .j-meta .facebook, ul.juicer-feed .j-meta .instagram {
height: 20px;
width: 20px;
background-repeat: no-repeat;
display: block;
}
ul.juicer-feed .j-meta .facebook {
background-image: url(/images/facebook-icon.png);
ul.juicer-feed .j-meta .instagram {
background-image: url(/images/instagram-icon.png);
}
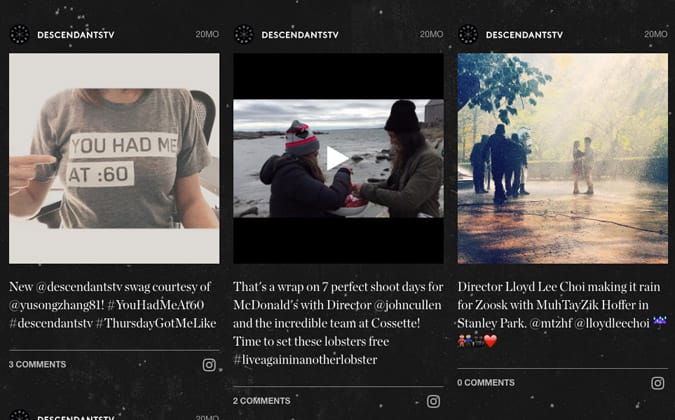
This will show the correct icon depending on what social media source it is.

That’s it!
After refreshing the page we realized the Juicer loader was orange, but we wanted to make it white to blend in with the rest of the site, so we also added this css:
.j-loading {
border-color: #fff;
}
.j-loading:before {
background-color: #fff;
}
Enjoy beautiful and professional social feeds with Juicer
As you can see, it’s not terribly difficult to customize the appearance of a Juicer feed to anything you like! It certainly helps to have some experience in CSS but even if you don’t it’s not impossible to guess your way through it.
You can see the live custom feed here. Let us know if you have any questions or comments, or feel free to contact us as always.
Here’s the entire <style> tag:
<style>
.juicer-feed .j-message p {
width: 100%;
display: block;
float: none;
}
.juicer-feed.modern li.feed-item {
background: transparent;
border: none;
}
.juicer-feed.modern .j-message {
color: white;
}
.j-poster h3 { color: white; }
.juicer-feed.modern .j-poster {
padding: 14px 0 12px;
}
.juicer-feed.modern .j-text {
padding: 20px 0;
}
ul.juicer-feed .j-meta li:last-of-type {
display: none;
}
ul.juicer-feed .j-meta .comments {
font-size: 12px;
font-weight: bold;
}
ul.juicer-feed .j-meta .comments:before {
content: '';
}
ul.juicer-feed .j-meta .comments:after {
content: ' comments';
}
ul.juicer-feed .j-meta {
border-top: 1px solid #808080;
padding-top: 10px;
}
ul.juicer-feed .j-meta .j-facebook, ul.juicer-feed .j-meta .j-instagram {
height: 20px;
width: 20px;
background-repeat: no-repeat;
display: block;
}
ul.juicer-feed .j-meta a:before {
content: '';
}
ul.juicer-feed .j-meta .j-facebook, ul.juicer-feed .j-meta .j-instagram {
height: 20px;
width: 20px;
background-repeat: no-repeat;
display: block;
}
ul.juicer-feed .j-meta a:before {
content: '';
}
ul.juicer-feed .j-meta .j-facebook {
background-image: url('/assets/map/facebook.png');
}
ul.juicer-feed .j-meta .j-instagram {
background-image: url('/assets/map/instagram.png');
}
ul.juicer-feed .j-meta .j-facebook {
background-image: url('/assets/map/facebook.png');
}
ul.juicer-feed .j-meta .j-instagram {
background-image: url('/assets/map/instagram.png');
}
.j-loading {
border-color: #fff;
}
.j-loading:before {
background-color: #fff;
}
</style>